The right front end developers shape the look and feel of your websites and applications. They bridge the gap between design and functionality, ensuring seamless user interfaces across devices.
Front end development skills include expertise in web technologies such as HTML, cascading style sheets (CSS), and JavaScript, as well as skills like problem-solving and communication.
Candidates can write these abilities in their resumes, but you can’t verify them without data-driven talent assessments.
In this guide, we explore 12 key front end developer skills and how to assess them so you can make informed hiring decisions and build a powerful software development team.
Table of contents
- 12 fundamental front end developer skills and traits
- How to assess front end developer skills and traits
- Summary: The 12 key front end developer skills and how to test for them
- How to develop front end developer skills
- Assess and hire the best front end developers with TestGorilla
- Front end developer skills FAQs
12 fundamental front end developer skills and traits
The best skills for front end developers include HTML, JavaScript, debugging, ensuring cross-browser compatibility and web performance, and building responsive interfaces.
Let’s dive into the details by examining the 12 essential skills of a front end developer.
HTML/CSS
HTML and CSS are vital technical skills for a front-end developer job. They form the foundation of web development: 95.9% of all the websites that disclose their markup language use HTML.
Here’s a quick summary of their main uses:
HTML provides the structural framework for web content
CSS controls the visual presentation and styling
Expert HTML and CSS abilities enable front-end developers to create well-structured, visually appealing, and user-friendly web interfaces.
For more information, check out our blog post on why your front-end developer needs top CSS skills.
JavaScript
JavaScript is the building block of front-end developers’s skills and lets them create dynamic and interactive web experiences and enhance user engagement with interactivity and real-time responses for user actions.
It’s one of the most common front end skills. More than 95% of all websites use coding languages like Javascript as a client-side programming language.
JavaScript also enables developers to:
Dynamically modify page content
Handle events
Create responsive layouts
Integrate with third-party services
Implement animations
Build interactive charts and graphs
Learning to clean code Javascript lets front-end developers create highly functional and engaging websites and applications.
Front-end frameworks
Front-end frameworks are one of the front end software development skills that provide a structured and modular approach to web development. They offer prebuilt components, libraries, and tools that streamline the development process.
Common frameworks include:
React
Angular
Vue.js
Using front-end frameworks, developers can rapidly build prototypes and reusable UI components.
These frameworks also simplify the management of data flow, routing, and application logic and let developers create scalable and maintainable codebases.
GitHub
GitHub is a popular platform for managing and sharing code.
Developers save multiple versions of a piece of code and work on new code in a dedicated environment so it doesn’t impact live websites. GitHub expertise also implies your developer has other front end web developer skills, such as collaboration, communication, and learning agility.
For more insights, check out our guide to writing a GitHub developer job description.
Responsive design
Responsive web design is crucial for a front end developer. This expertise lets them create web interfaces that adapt seamlessly to different screen sizes and devices – from smartphones to tablets and desktops.
Mastering responsive design techniques helps front-end developers create flexible layouts, fluid grids, and media queries that adjust content and design elements based on screen dimensions. Response skills for a front end developer ensure consistent, user-friendly experiences, regardless of the device used.
jQuery
jQuery is a JavaScript library filled with extensions and plugins that make it easier to code a website. This library facilitates common operations that usually require lengthy lines of code into a simple, single line.
It also simplifies complicated features and makes them faster to use, such as:
DOM manipulation
CSS manipulation
AJAX
Animation
jQuery helps front-end developers do more in less time, increasing efficiency and effectiveness.
SQL and NoSQL
Front-end developers can query and manage data with SQL and NoSQL. These programming languages enable users to insert, delete, and update code in databases.
Knowledge of SQL and NoSQL carry quite a few benefits:
Enhanced data retrieval
Enhanced data manipulation
Better data security
Easy scalability
NoSQL is slightly more common owing to its greater flexibility, but both languages are top front end development skills worth securing.
Testing and debugging
Bugs and glitches are unavoidable, so testing, debugging, and troubleshooting are important front end developer hard skills. They include:
Unit testing: Testing individual blocks of code
UI testing: Ensuring the website or app works as intended
Debugging: Collecting errors found in tests, discover why they’re happening, and find a solution
No website is perfect 100% of the time, so developers must be comfortable searching for and correcting errors.
Attention to detail
A front-end developer’s attention to detail directly impacts the quality and precision of their work. Careful developers can spot and correct inconsistencies, alignment issues, and visual discrepancies, resulting in more polished and professional user interfaces.
This skill extends to code cleanliness and organization, ensuring that the front-end codebase is maintainable and scalable.
Attention to detail helps developers deliver high-quality web experiences that meet design specifications, adhere to best practices, and ultimately give users a seamless and visually appealing interaction.
Continuous learning
The field of front-end development regularly adds new frameworks, libraries, and developer tools, making learning agility one of the best skills for front end developers.
Developers must stay updated on trends to meet changing industry standards and deliver cutting-edge services. Continuous learning also enables developers to explore new techniques, optimize performance, and enhance user experiences. By actively seeking new knowledge and skills, front-end developers can expand their expertise, improve their problem-solving abilities, and stay competitive in a rapidly shifting field.
Effective communication
Good communication skills let front-end developers seamlessly collaborate with designers, back-end developers, and clients.
Front-end developers often need to explain technical concepts to non-technical team members. Hence, the ability to clearly state problems, solutions, and ideas ensures everyone is on the same page and working towards the same goals.
In addition, clear communication helps developers manage expectations, provide project updates, and address potential issues promptly.
Problem-solving
Problem-solving is an important soft skill for developers. Every coder must analyze issues, develop effective solutions, and find ways to implement innovative designs.
This ability is necessary when bugs crop up, or code stops working, but it’s also important in regular, daily work, like brainstorming better visual elements for an app.
✨ Want to know how to include these skills in a job description? Check out our front-end developer job description template.
How to assess front end developer skills and traits
These professionals have a complex mix of technical and soft skills, so learning to assess front-end developer skills can be complicated.
Resumes can list certifications and degrees, but they don’t tell you the person’s proficiency and flow and whether they’d be a good match for your specific position. Skills-based hiring practices, like talent assessments, are the only way to know a candidate’s competencies confidently.
The type of developer you need depends on the programming languages, code libraries, and design tools you use. We have hundreds of tests in our library, so you can build a front end developer skills assessment that’s perfect for your role.
mDEVZ used TestGorilla coding assessments to evaluate new developers to work on various projects, including video games, multimedia, mobile devices, and desktop apps. This process cut time-to-hire and cost-per-hire by 30%.
Let’s look at how to assess front-end developer skills with these nine talent assessments.
HTML5 test
With our HTML5 test, you can evaluate candidates’ proficiency in HTML5, the latest version of the Hypertext Markup Language for structuring and presenting web content.
The test assesses candidates’ expertise in:
Using HTML5 tags
Implementing presentation and formatting techniques
Creating layouts
Effectively using groups of elements
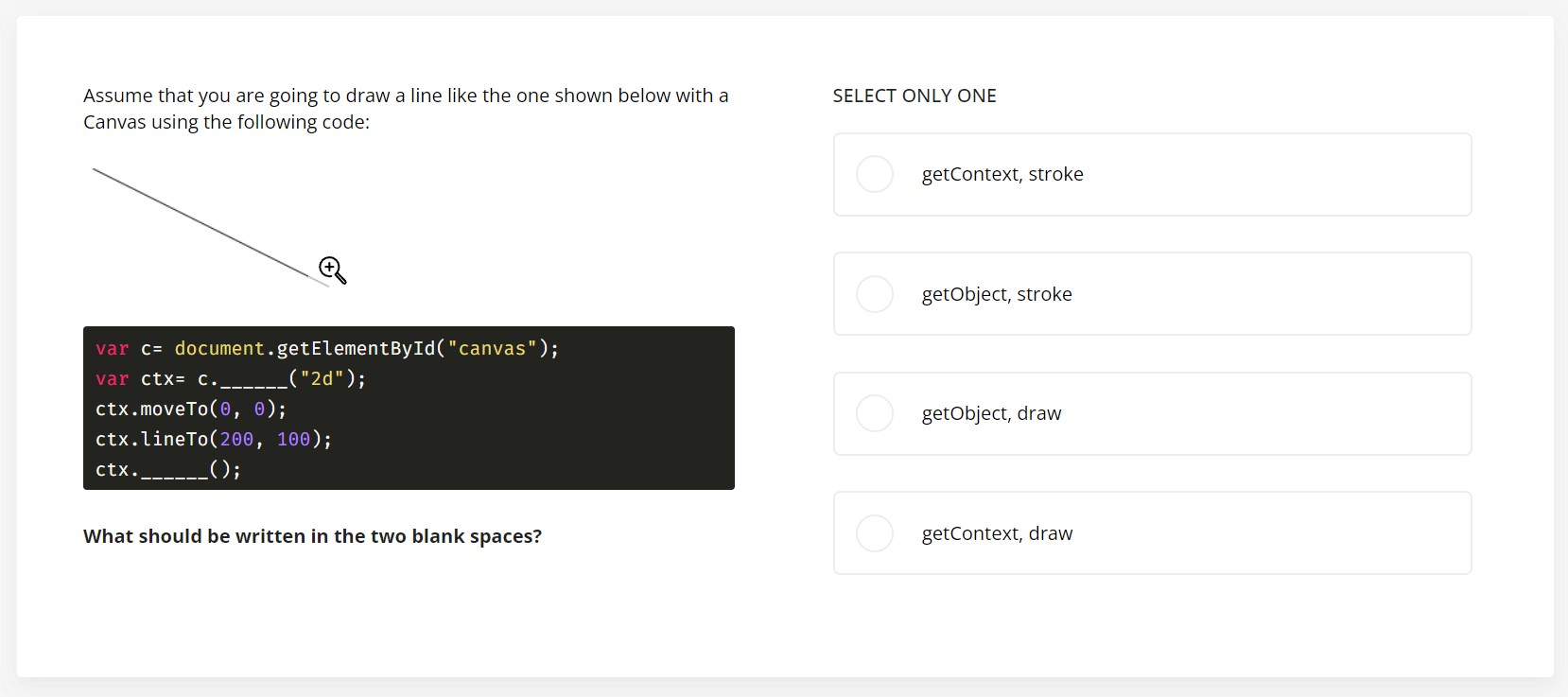
See this test in action by checking out our interactive sample questions.
CSS test
Our CSS test assesses proficiency in using CSS selectors, properties, and values to manipulate the appearance of web pages. It gauges proficiency across four different areas:
Syntax and basic skills
Layouts
Selectors and specificity
Advanced CSS styles
Successful candidates have an expert understanding of CSS layout techniques, responsiveness, and browser compatibility.
SiddhiSai used talent assessments like this to hire top web developers, speeding up the hiring process and reducing mis-hires.
JavaScript test
Our JavaScript test gauges a vital front end dev skill.
The test challenges a candidate’s knowledge of core, entry-level JavaScript concepts, such as variables, data types, operators, control flow, and functions. It also assesses their ability to dynamically work with the DOM to manipulate web page elements.
We offer a selection of JavaScript tests, including debugging and data structuring, so you can gauge various skill levels.
We recommend pairing this test with our Clean Code test, which evaluates a developer’s ability to write well-structured, readable, and maintainable code.
React test
The React test assesses a candidate’s skills in React, a popular JavaScript library for building user interfaces. This ability is important to evaluate because it’s one of the most commonly used web frameworks, with 40% of developers using it.
This test includes questions on React components, state management, JSX syntax, and lifecycle methods. It also gauges developers’ proficiency in working with React Router for routing and navigation and their ability to handle data flow using props and state.
jQuery test
With our jQuery test, you can evaluate candidates’ knowledge of this common JavaScript library and how quickly they can produce efficient code.
The test assesses their understanding of:
Syntax
Selectors
Event handling
It also evaluates their ability to manipulate and animate web page elements and their knowledge of jQuery plugins and AJAX techniques for dynamic content loading.
SQLite Coding test
Our SQLite Coding test discovers intermediate SQL database skills. It assesses a candidate’s ability to create a query on a database with medium complexity.
This test requires the candidate to navigate through a realistic scenario involving a database. Your front end expert must sort the data and exclude irrelevant entries cleanly and quickly. The goal is to build a query that successfully retrieves or changes the information in the database.
Coding: Debugging test
Our Coding: Debugging test gauges a developer’s ability to interpret and debug code in the programming language of your choice. There are 20 languages to choose from, including:
JavaScript
Python
Java
PHP
C
C++
C#
Ruby
This test presents various scenarios of intermediate complexity. Successful candidates can identify and fix issues, proving their testing and debugging skills and adaptability.
Communication test
The Communication test gauges critical skills for a front end developer, including written and verbal communication and active listening.
This test shows you how developers express themselves, provide clarity to teammates, and summarize complex information related to software engineering and computer science notions.
You can take this a step further by using our Culture Add test. This assessment evaluates a candidate’s alignment with your company’s values, mission, and work culture. Gauging culture helps you understand communication more deeply because it shows how a developer works with your company’s culture and team.
Problem Solving test
The Problem Solving test gauges how a candidate analyzes information and develops solutions. This assessment lets you identify keen analytical skills and how developers react to complex problems.
High-scoring candidates also show expert learning agility. Front end skills like problem-solving directly relate to continuous and quick learning.
After the front end developer skills assessment comes the interview stage. Prepare yourself by reviewing our front end interview questions.
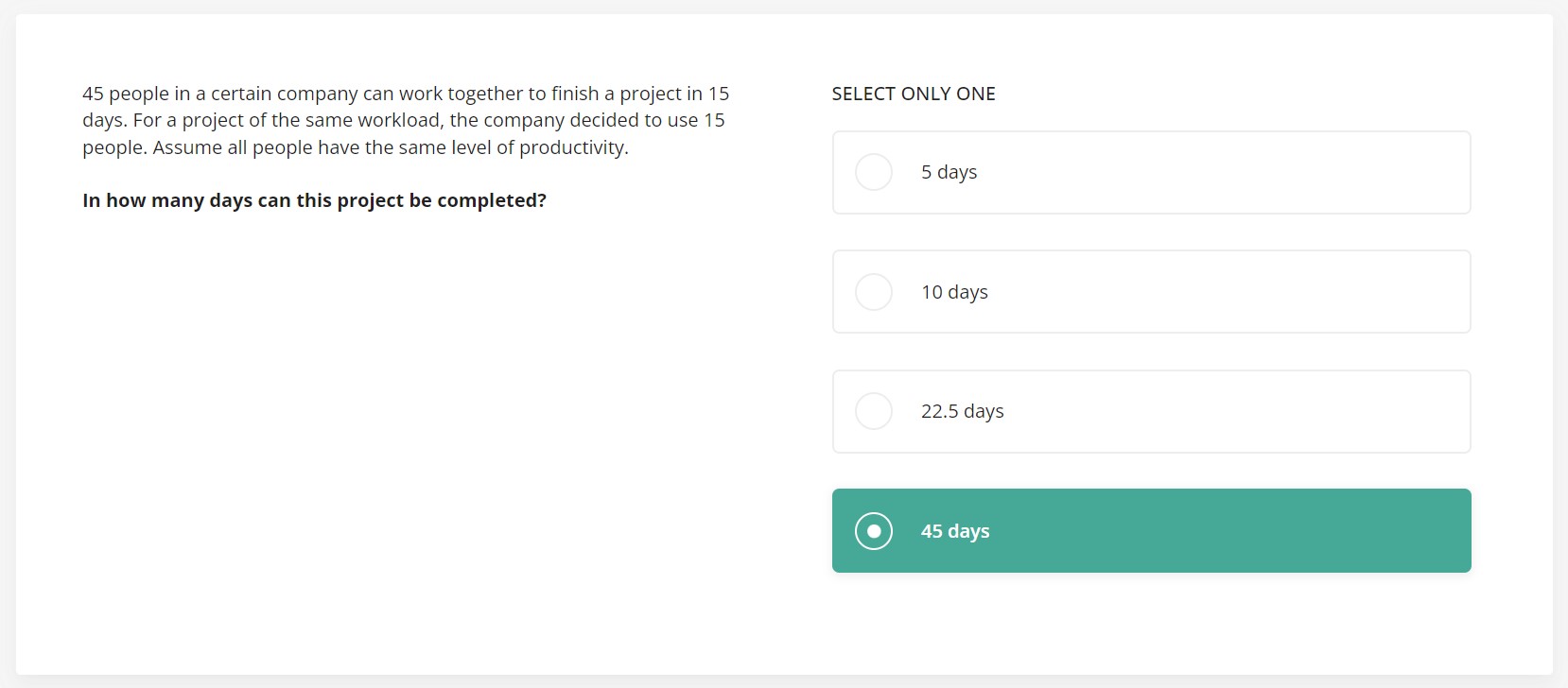
Explore TestGorilla's Problem Solving test
Explore and assess your candidates with TestGorilla's Problem Solving test.
The best insights on HR and recruitment, delivered to your inbox.
Biweekly updates. No spam. Unsubscribe any time.
Summary: The 12 key front end developer skills and how to test for them
Front end web dev skills | How to assess them |
1. HTML/CSS | Gauge how a developer creates a well-structured, user-friendly interface |
2. JavaScript | Assess a developer’s skills in creating interactive, dynamic designs |
3. Front-end frameworks | Check a candidate’s ability to use libraries and prebuilt components to ease their work |
4. GitHub | Discover how well a candidate collaborates with other developers and manages their code |
5. Responsive design | Determine a candidate’s skills in building customizable, flexible designs that work across multiple devices |
6. jQuery | Consider a developer’s ability to simplify and streamline code |
7. SQL and NoSQL | Measure how well a candidate queries and manages information in a database |
8. Testing and debugging | Decide if a candidate can efficiently locate and solve bugs and errors |
9. Attention to detail | Evaluate a developer’s keen eye and how well they spot small details |
10. Continuous learning | Discover if a candidate possesses a strong desire and willingness to learn new things |
11. Effective communication | See how well a candidate clarifies statements, explains issues, and listens to others |
12. Problem-solving | Assess how a candidate identifies and solves sudden issues |
How to develop front end developer skills
There are many ways to improve the skills of front end developers, whether it’s upskilling in a current role or moving to a new one. Front end developers are in-demand roles because they know how to ensure and test the usability of web browsers and open-source APIs.
Always start by taking a front end developer skills assessment. Talent assessments help establish baseline front end web developer skills, so you understand strengths and weaknesses.
With this knowledge, you can set measurable goals and choose the best development methods, including courses, boot camps, and mentorships. Boot camps are flexible and effective: 88% of boot camp graduates feel ready for the next step in their developer career.
Here’s a quick summary of the best ways to improve your front end web development skills:
Development methods | Description |
Set a goal | Determine a measurable goal and document it |
Consider mentorship | Find a mentor with expert front end web development skills to help with hands-on experience |
Search your professional network | Ask for advice from connections and colleagues to gain valuable information and resources |
Consider courses and boot camps | Seek out boot camps that suit your needs, including in-person, remote, and hybrid courses |
Seek professional development opportunities | Look into professional development opportunities, ranging from free courses to formal, company-sponsored training |
Assess and hire the best front end developers with TestGorilla
Finding the best skills for front end developers is essential to hire employees who create accessible, user-friendly websites and applications.
Assessing front end developer hard skills, like JavaScript, HTML, and CSS, and soft skills, like communication and problem-solving, is quick and easy when you use talent assessments.
Sign up for our free forever plan to dive in and use assessments today.
You can also book a live demo or check out our product tour to see talent assessments in action and speak to one of our friendly experts.
Front end developer skills FAQs
Let’s finish by answering frequently asked questions about front end web developer skills to see how they differ from those of a full stack developer.
What is a front-end developer?
Front-end developers build the parts of a website or web application that people interact with and see. They design user experience and interface features, including presentation, formatting, and colors. Front end skills include knowledge of version control systems, HTML, Bootstrap, fonts, automation, and TypeScript.
What skills does a front end developer need?
HTML & CSS frameworks
JavaScript frameworks like Node.js and jQuery
TypeScript
Responsive design
CSS preprocessors
Frameworks and libraries
Responsive design
Cross-browser compatibility
Version control
Testing and debugging
SQL and NoSQL
Why are front end developer skills important?
The skills of front end developers ensure these professionals create functional and visually appealing interfaces that engage users. Front end experts also enhance brand perception, credibility, and loyalty through excellent designs. Their communication, teamwork, and collaboration skills are crucial for efficient project management and smooth workflow.
What is a front-end developer skills assessment?
A front end developer skills assessment is an evaluation process that examines a candidate’s proficiency in development. It goes beyond a traditional developer resume or interview, providing in-depth insights into developers’ skills and aptitude for creating visually appealing, user-friendly websites and applications.
Is user interface (UI) front end development?
The responsibilities and skills of front end developers include UI practices, but they are distinct aspects of web development. Front end experts assemble the user-facing interface, and UI experts choose the visual design and layout of the front-end components.
Is user experience (UX) front end development?
The skills of a front end developer include UX elements. The two fields often overlap, but UX and front end development are different roles. Front end developers build the interface of websites and applications, and UX experts focus on how the elements function together to serve user needs. However, these two roles must collaborate closely for a great interface.
You've scrolled this far
Why not try TestGorilla for free, and see what happens when you put skills first.