If you’re looking to hire a JavaScript developer with top-notch Angular skills, you might already know how difficult it is to find an individual proficient in this area. Angular developers are in demand, so most of the best Angular developers are either not actively looking for work, or have already been hired.
Despite these difficulties, avoiding expensive mis-hires is essential when hiring an Angular developer. Generally, you can expect an average cost of $61 – $90 per hour, so hiring correctly the first time around is important. Find out how to do just that in this comprehensive guide.
What is an Angular developer?
You might already be familiar with the main software developer roles, which include front-end, back-end, and full-stack developers. Angular engineers fit into the front-end of the software developer spectrum.
In short, they make use of the structural, open-source Angular framework to create web apps. They are responsible for front-end development, which involves creating and developing everything the user sees, and their role makes it possible for users to view and interact with web applications.
Programmers that use Angular are largely focused on user interactions that take place within the browser. They also make use of HTML as a template language through the Angular framework. This means, although HTML is best suited to creating static documents, the HTML language can be extended to express the app’s components concisely
Angular engineers are responsible for what is also known as client-side development. From creating user interfaces to making decisions on design and technical aspects of projects, the role involves a high level of technical expertise. Needless to say, it also requires a thorough knowledge of Angular.
Why are Angular developers in demand?
Because Angular is a fundamental framework that has a range of advantages, it is frequently used in front-end development.
The framework provides a range of HTML templates that Angular engineers use to code in a faster, more efficient way. These HTML template extensions can be advantageous as they give engineers the ability to convert static HTML pages to a dynamic view. They can also benefit from previewing their changes.
The use of HTML grouping in Angular also facilitates:
Faster coding, and
Enables developers to reuse components
This is not only beneficial in a time-saving sense, it guarantees uniformity and consistency when creating similar web applications.
Angular engineers are sought-after as skills and knowledge of this framework can also significantly cut customer costs. This is because Angular is an open-source framework that is free to use, so it is an economical option to take when creating web or mobile apps.
Depending on the developer’s knowledge of JavaScript, the learning curve for acquiring advanced skills in Angular is considerably low compared with other frameworks. This is another reason why these developers are in demand – it generally means less training is required and companies can save money this way as well.
Undergoing constant testing by developers, this framework is incredibly popular due to its reliability. It is even used by companies such as Upwork, Netflix, and PayPal, in addition to a range of companies around the globe
Taken together, these advantages make skills in Angular essential, which is why companies are increasingly searching for top talent in this area. To make your choice easier when trying to find and hire an Angular developer, looking for certain skills that indicate a candidate’s ability to perform these responsibilities is important.
The best insights on HR and recruitment, delivered to your inbox.
Biweekly updates. No spam. Unsubscribe any time.
Which skills should you look for when hiring an Angular developer?
There are some commonly used, fundamental skills used by expert Angular engineers. By ensuring you emphasize the importance of these skills in your Angular developer job description and interview, you can avoid making the wrong hire for your company.
Not only should your candidates demonstrate technical ability and advanced front-end skills, but the engineers you shortlist should also have certain soft-skills too. Here are some examples of the essential skills required by professional Angular engineers.
Technical skills
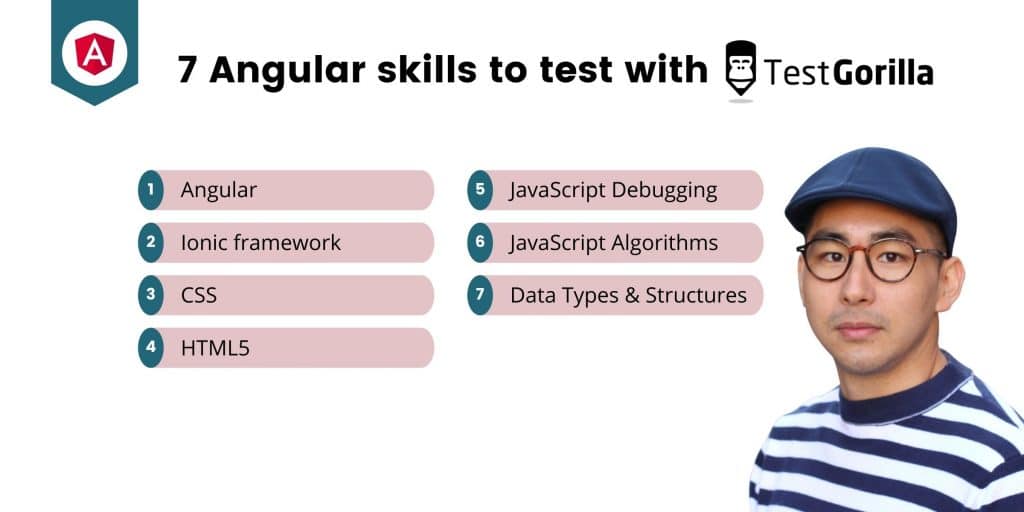
To find and hire an Angular developer, you should focus on a candidate’s technical aptitudes. A good Angular developer should also have at least a fundamental understanding of other front-end languages like CSS and HTML. If your company uses the Ionic framework with Angular, you’ll want to find someone with familiarity with Ionic as well.
But Angular is a JavaScript framework so—besides Angular—JavaScript is the top skill to look for. Here are some specific areas to test candidates on:
Soft skills
When hiring an Angular developer it is also essential to consider a candidate’s soft skills. These skills include efficient team-based skills, meaning that candidates should be able to work well within a team. To achieve this, your candidates should also display clear communication skills, because effective communication with stakeholders, back-end engineers, and even the front-end team is important.
To find and hire an Angular developer and avoid miss-hiring, you should also look for adaptability in a candidate. They should be able to show they are flexible and open to change, as this particular software developer position is varied, dynamic, and requires creative solutions to complex issues.
Accountability and empathy are two other essential soft skills required when working in a team, so you should ensure your candidates display these aptitudes too.
What are the most efficient ways to screen Angular developers?
As with hiring in general, a personal interview is required to ensure your candidates have the required soft skills for the role. And when finding and hiring an Angular developer, it is also important to carry out a technical interview to discover your candidates’ level of technical proficiency.
Personal interview
The personal interview should not only assess and search for a cultural fit within the company, it should give you more of an insight into a candidate’s soft and team-based skills. Learning more about the way a candidate will work within the context of your team of developers is useful, which you can achieve by asking key questions. Here are a few examples to guide you:
Have you ever disagreed with another developer in your team? How was the issue resolved?
Can you give an example of a time you used a creative coding strategy?
Have you ever experienced a significant change in your role? How did you deal with it?
Would you rather work as a team or individually? Why?
What would you do if you notice a member of your team is underperforming?
You should be prepared to dig deeper by asking follow-up questions similar to these provided examples, which will give you a sense of how your Angular engineer candidates think.
Technical interview
Deciding to take on a candidate for an Angular developer role also depends on the hard skills and technical abilities already mentioned in this post. Your candidates’ programming knowledge should be exceptional, and you can assess it by carrying out a technical interview.
By delving into a candidate’s aptitudes and asking the right questions, you can decide whether or not they have the relevant technical skills. Here are some examples of appropriate questions to test technical skills:
What are the essential Angular features?
Can you give some examples of data binding in Angular?
How is using Angular beneficial?
What are the components in Angular?
What are Angular directives used for?
Again, asking follow-up questions is important here, and you should ask the candidate to provide examples where possible. But the technical interview should also make use of tests, which go one step further and offer many advantages.
Testing your candidates’ abilities with TestGorilla’s comprehensive Angular assessment is one way to do this.
How can TestGorilla’s Angular test help?
TestGorilla’s Angular test not only evaluates a candidate’s aptitudes and knowledge of the Angular framework, it gives you a clear understanding of their ability to implement best practices. It also gives a strong indication of your candidates’ ability to follow the Angular coding style guide in terms of syntax and application structure.
Our Angular test covers a range of key areas, including:
Angular components
Angular directives, pipes & forms
Angular services and RxJs, and
Angular modularity and the core modules
This means you can thoroughly assess and look for the fundamental skills and aptitudes required to competently carry out an Angular developer’s responsibilities.
By using TestGorilla’s Angular test, you will also create a level playing field by avoiding hiring bias as you can base your decision on the results of the tests as opposed to your gut instinct. This is the ideal way to make hiring decisions, avoid miss-hiring, and ultimately save your company money.
You will also gain the advantage of being able to predict how your candidates will perform on the job by specifically testing for coding skills and analyzing their errors and successes. And by comparing your candidates’ results, you can make the best choice for your company based on accurate and objective data.
It is also possible to combine the Angular test with TestGorilla’s other programming tests. This means it is possible to assess a range of other programming aptitudes, as a total of five tests can be added to each assessment.
You've scrolled this far
Why not try TestGorilla for free, and see what happens when you put skills first.