Did you know that JavaScript (JS) is considered one of the most approachable programming languages in the world? It just completed its ninth year in a row as the most commonly used language, with around 65% of developers utilizing it.
Software engineers across the globe leverage JS frameworks and libraries. These are programming tools that are built on top of languages to provide a selection of ready-made, customized components and solutions. They are important because they speed up development processes.
React is one such library (although it’s sometimes mistakenly called a framework). And because of JavaScript’s popularity, it’s an important one for developers to know.
Read on to find out more about React.js, how programmers use it, and what steps you can take to make sure you hire the best React.js coders out there.
What is React.js?
Out of the 83 JavaScript-based web libraries currently in existence, React is the most popular.
It was released publicly in 2013 and is still growing: In 2021, the framework boasted an 87.49% satisfaction rating from more than 17,000 of its users.
Giants like Airbnb, DropBox, Netflix, and Instagram all rely on the framework, and it’s currently maintained by Facebook and several other individual developers and companies. It’s open-source, so anybody can use it.
React.js is a front-end library that uses declarative code to create user interfaces (UIs)
Declarative coding is a high-level programming concept that involves stating what the task or desired outcome of a software or program is rather than describing its control flow.
It’s like asking a friend to fix your bike without giving them detailed instructions: You don’t care how they fix it, you just tell them your desired outcome. Declarative code describes what you want, rather than how you want it done.
So, since React works in declarative code, developers can use it to create UIs in predictable, efficient ways. It’s used to help create single-page applications, or more complex ones if it’s used alongside other libraries.
In short, it’s a great tool for building and optimizing interfaces so that web applications are more engaging and dynamic. Beyond its simplicity and accessibility, some of its notable features include:
JSX or Javascript XML
Component-based architecture
One-way Data binding
Virtual DOM
For developers: How to practice and improve your React.js skills
If you’re unfamiliar with React and want to get started, set up an environment that supports React and download the React extension on your browser. The extension will enable you to look through React components in the same way you can with HTML: You’ll be able to see the state and props of each component.
React’s documentation comes with a basic tutorial, so you’ll get a light intro to its basic concepts and syntax. The React docs will be your bible for understanding React development.
Once you understand how to make React components, follow these best practices to improve your React.js skills and develop consistently:
Always define PropTypes
The less state and props you use, the cleaner your code will be
Always ensure the state is as simple as possible
Calculations can be done inside the render method, where most of the app’s logic should be
Use a single responsibility principle – one component is responsible for one functionality only
Staying up to date with the latest JavaScript and CSS approaches and best practices is also important if you want to keep your React skills up to scratch.
W3Schools has some free exercises for testing and practicing React skills. Alternatively, you can assess your React skills with a React test, and then practice based on the strengths and weaknesses it identifies for you.
What does a React.js developer do?
React.js developers work with React’s comprehensive JavaScript library to do exactly this: They build and optimize web application interfaces, and are responsible for designing, developing, and implementing front-end tech for businesses.
Since React.js is so popular and useful, developers need to have great React skills. Top React.js developers have the knowledge and expertise to use React to its full potential. They’ll be equipped to fulfill the following responsibilities:
Developing and optimizing user-facing features
Building reusable components and front-end libraries
Making designs and wireframes into high-quality code
Checking and optimizing components to ensure maximum performance
The best insights on HR and recruitment, delivered to your inbox.
Biweekly updates. No spam. Unsubscribe any time.
Hiring a React.js developer? Send out a React.js coding test
CVs and resumes only tell you about the education and experience of your candidates. They’re an unreliable predictor of job success and leave recruitment processes open to bias and mishires.
There’s only one way to make sure you’re hiring developers who have the skills to use React.js effectively in their coding practice. You need to send your React.js developer candidates skills tests.
TestGorilla’s React test is the best way to measure candidates’ skills with the React.js library. It takes ten minutes to complete, so it’s both faster and more effective than sifting through CVs. You can use it to quickly identify and hire top front-end and full-stack developers who are proficient with React.
How does it work?
The React test is an intermediate programming skills test. It evaluates the skills that a developer with two to three years of React experience should have. These are:
React advanced hooks
State management
Design patterns
Advanced concepts
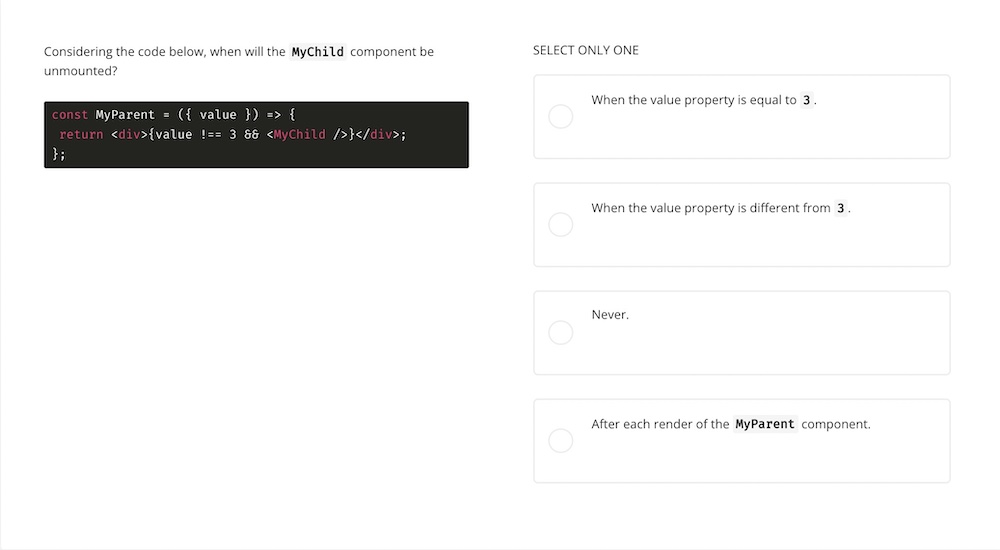
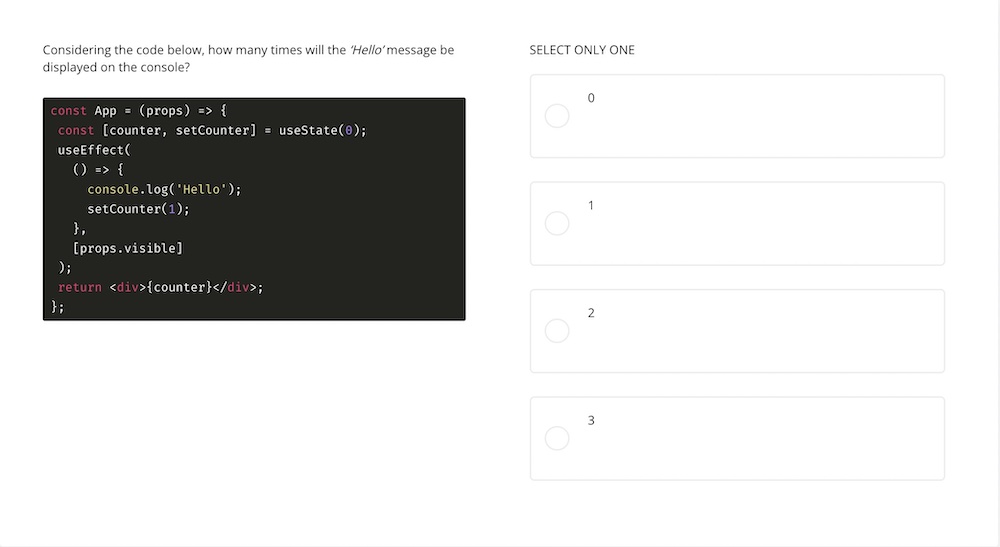
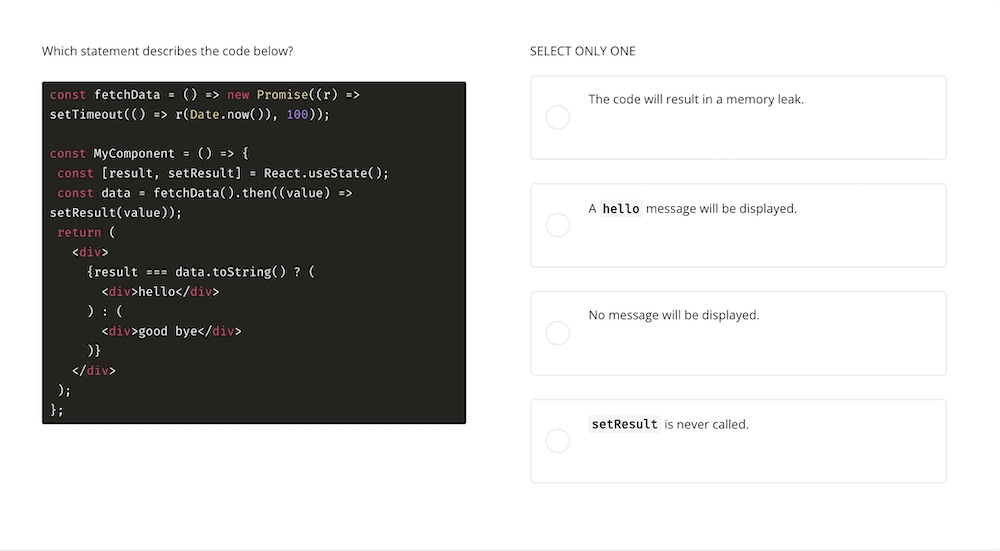
Candidates are given ten minutes to answer a selection of questions about the above topics. Here are some examples:
This question assesses candidates’ knowledge of advanced React components
Here, candidates are asked to interpret a piece of React-supported code
Candidates who answer this correctly will have a strong grasp of React statements
Once your candidates have completed the React test, which should be combined with other tests to form a complete assessment (more on this later), you’ll be able to see a PDF report of their results. TestGorilla has plenty of tools you can use to analyze test results in-depth and evaluate your candidates effectively.
Now you know what our React assessment is all about, you can follow these five steps to implement it into your recruitment process.
Follow these five easy steps to recruit top developers
1. Write a great job posting
This may seem self-evident, but there are a surprisingly high number of terrible job postings out there. You’ve probably seen a few – descriptions so vague you can hardly tell what the job entails, often paired with impossible lists demanding an unrealistic amount of experience from applicants.
Businesses who use job postings like this are falling at the first hurdle: Job-seekers will take one look and take their expertise elsewhere. So, what can you do to make sure your job posting is clear and attracts top applicants?
Essentially, an effective job posting will cover five key things.
Job title and responsibilities.
Expected duties of the future employee.
The skills and qualities required to perform the job well.
Details about the nature of the job (e.g. part-time, temporary, remote)
A transparent description of the compensation on offer
Using these five core sections, tell applicants a little about your company too. What are its values and near-future aims, and which team will the successful candidate be working with? What are the working conditions like, and do you offer any unique benefits? If the role is remote, how do you keep employees connected?
Since this is a development role, you should be specific about the kind of product, application, or service your future React.js developer will be working on. If you want to attract developers with experience on a similar project, then say so.
2. Send applicants a React.js coding test as part of a complete assessment
Above, we provided some details about the React test and mentioned that you should use it as part of a complete skills assessment. What are we getting at? Well, it’s important for HR teams and recruiters to note that no skills test should be used in isolation to evaluate candidates.
This is simply because a top React developer candidate, or any candidate for that matter, is the sum of many skills and parts. The best way to get a rounded, balanced view of your applicants’ skillsets is to build an assessment that measures multiple relevant skills.
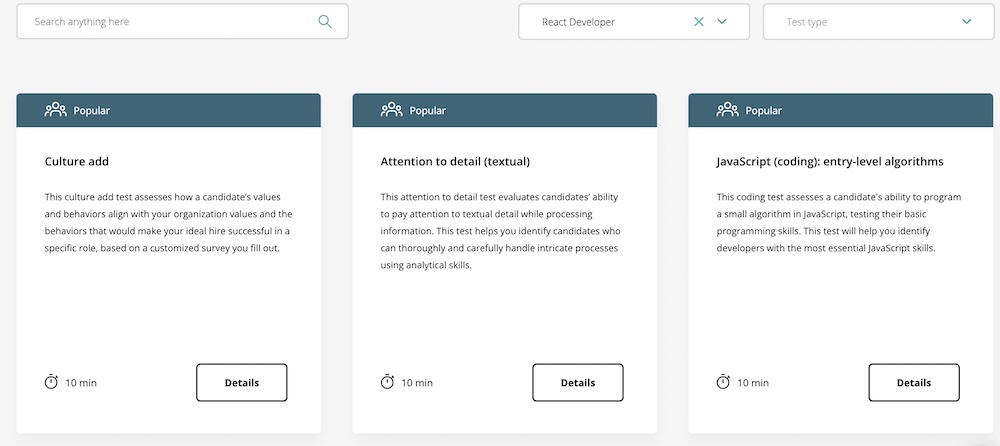
With TestGorilla, this is easy. Our test library features a search bar. You can type in the role you wish to build an assessment for, and you’ll be able to see a selection of recommended tests. We even have assessment templates.
You can use up to five tests to build a complete assessment. Alongside the React.js test, you can use any of these recommended tests for hiring React developers:
JavaScript (coding): Entry-Level Algorithms test: Assess entry-level JavaScript programming skills in your applicants
Attention to Detail (textual) test: Evaluate candidates’ attention to detail as they process textual info
SQLite (coding): Intermediate-Level Querying test: Identify candidates who can create queries on a database with medium complexity
Critical Thinking test: Measure your candidates’ ability to evaluate information analytically and make sound judgments
Enneagram test: Map the core beliefs and worldviews that your candidates operate from
CSS test: Identify candidates with knowledge and skills in CSS concepts and techniques
Numerical reasoning test: Evaluate general aptitude with numbers and numerical interpretation/application
React Native test: Find candidates who can create, update, and maintain React Native apps
Culture Add test: Assess how a candidate’s values and behaviors align with your organization
Build your assessment, add any custom questions you think are important, and send your applicants your complete pre-employment assessment.
3. Interpret the results and create a shortlist
Once all your candidates have completed their assessments, you’ll need to analyze the results and decide who you want to interview. The complete skills assessment should give you ample information about their hard and soft skills, personalities, and culture-add potential.
You can analyze assessment results on two levels:
Grouped: An overview of the average results of each candidate so you can compare them and find top performers at a glance
Individual: Each candidate has a detailed page where you can view their results by test, see their answers to custom questions, and view their anti-cheating alert status
TestGorilla’s scoring benchmark tool can help you see how your candidates scored relative to all candidates who have taken the test. This is especially useful if you don’t have many candidates – we use the results of all customer candidates who have taken the same test to determine percentile ranks.
This is handy because it accounts for the fact that our tests all have different difficulty levels. You can even take it one step further and select a norm group that is relevant for your candidates. With TestGorilla, you have the option to select a norm group based on education level, job function, or seniority.
4. Interview your shortlisted candidates
Once you’ve decided who your top candidates are, you’ll need to invite them to interview.
First, what kind of interviews do you want to carry out? Will you invite shortlisted candidates to interview in person, or are you interviewing them on a video call? Since over 60% of developers are now working completely remotely, and are quite happy doing so, it’s likely you’ll be conducting remote interviews.
If this is the case, here are a few best practices for video interviews.
Know your software. Whichever video conferencing tool you choose to use, ensure you’re familiar with how it functions so that the interview goes smoothly.
Find somewhere quiet and well-lit. Background noises and movements can be distracting for both you and your candidates, so test your sound and visibility, as well as your internet connection before your interviews.
Prepare your candidates, too. Video interviews can be intimidating, and some candidates might have no experience with them. Once you’ve confirmed an interview, follow up with some info about the process, like what software will be used, who will be on the call, and how long it will last.
For a comprehensive overview of the subject, see our easy-to-use guide to video interviewing. If you’re unsure about the kind of interview you want to have with your candidates, read about the pros and cons of structured and unstructured interviews.
For now, here are a few questions you might consider asking your React.js candidates during an interview.
10 React.js sample interview questions
What are the features of React and how can you use them?
Take me through how you’d create a React app
In React, what is an event? How do you create one?
Can you explain how lists work in React?
How are arrow functions used in React?
When would you choose React over another technology and why?
For you, what are some of React’s most useful features? Why?
What is React Router and why do we need it?
Can you explain how CSS modules are used in react?
Tell me about a project where you worked with React.js in the past
5. Hire and onboard the best candidate
Much like writing job postings and conducting interviews, it’s surprisingly easy for companies to get onboarding wrong – especially when it comes to onboarding remote employees. In fact, a recent study shows that bad onboarding experiences account for around 44% of employees lost within the first 6 months of being hired.
When new employees are onboarded properly, the time and resource costs of learning on the job are reduced. They’ll also feel more committed and valued, so job satisfaction is more likely.
Dr. Tayla Bauer from the SHRM Foundation has suggested that successful onboarding covers four Cs with new employees. These are:
Compliance: Learning the company’s basic rules, policies, and processes
Clarification: Understanding their roles and responsibilities, the projects they’ll be working on, and who they’re in charge of and report to
Culture: Understanding and connecting with the company’s norms, values, and facilities, and how they tie into the bigger picture
Connection: Developing relationships with people in their team and in the wider organization, feeling socially integrated and supported
With any new developer, engineer, or programmer, an effective onboarding program will involve familiarizing your latest employee with your tech stack. Make sure they know which tools and software your engineering team uses, and how technical documentation is carried out.
During onboarding, regularly ask for feedback, and actually listen. Your new React.js developer might have suggestions for additional tech, or ideas about how to use your existing stack more innovatively.
Use data-driven recruitment methods to make skills-based hires
Our world is changing. Remote work is becoming increasingly popular, tech is taking over, and we’re becoming more aware of the importance of eliminating hiring bias. Top talent is priceless, and skills-based hiring is on the rise.
There’s no place for CVs and resumes in this quickly evolving picture. Although they’re still at the center of recruitment practices across the world, they perpetuate all of the things we’re trying to move away from. They encourage bias and dishonesty, and they waste time and resources.
Pre-employment tests are the best way to make your hiring practices data-driven and let your candidates’ skills speak for themselves.
In the five easy steps outlined above, you can use TestGorilla assessments to optimize your search for the best development talent out there. And it works: Read about how software development company mDEVZ improved its hiring processes using TestGorilla.
Try TestGorilla for free, or choose a pricing plan that works for you. If you’re not yet convinced, book a demo with our sales team to see how we can help you test and hire the best React.js developers.
You've scrolled this far
Why not try TestGorilla for free, and see what happens when you put skills first.