Humans are highly visual creatures. We rely heavily on visual cues to execute many of our basic functions, such as finding food and shelter.
It’s not much different when it comes to picking up various goods. Nowadays, we have a large variety of quality products to choose from, regardless of which type of item we’re buying. That’s why packaging and design matter more than ever for any business that wants to remain competitive.
This also counts for websites and applications — design is of critical importance for the success of your product. You should aim to build a product that is:
Aesthetically captivating
Convenient and easy to use
Up to the modern website/mobile app design standards
Efficient (it doesn’t carry the dead weight of useless steps)
But which kind of designer can help with that? There are so many different types that it can be overwhelming to determine which one is right for you. Is it a UI or a UX designer? Or maybe a product designer? Graphic designer?
You can waste a lot of time trying to sort out the differences.
And what exactly is a UI designer, anyway?
In this article, we’ll explain in detail what a UI designer is and guide you on how to hire one efficiently.
Read more to find out the essential hard and soft skills for UI designers, how to use pre-employment tests to evaluate their skills objectively, where to find highly qualified UI designers, and which questions you can ask your candidates to ensure you’re making a good hire.
We have also included a UI designer job description template that you can use to find the right candidate for your company.
What is a UI designer?
It’s one of those job titles that could leave you even more confused after you Google it. What does a UI designer do, exactly? And is a UI designer the same as a UX designer?
When you perform a quick Google search of the definition of “UI designer,” you can see it’s frequently piled up with “UX designer.” This only contributes to the uncertainty about the term.
To clear the confusion, let’s first look at the differences between UI and UX designers and their skills. After that, we’ll concentrate on the core UI designer responsibilities.
UI vs UX designer: What’s the difference between a UI designer and a UX designer?
Pointing out the main differences between a UI designer and a UX designer can help you get a clearer picture of what you can expect from your UI designer.
UI designers:
Focus on building the visual aspects of your product
Need to have strong skills in graphic design, typography, and color theory
Work on the aesthetics and layout of your product
Use design tools such as Photoshop, Sketch, and Adobe XD
Aim to make your product appealing to the eye and easy to navigate visually
Are responsible for creating and combining visual design elements such as buttons, forms, and whitespace
On the other hand, UX designers:
Focus on the overall user experience and usability of your product
Need to have strong skills in research, information architecture, and user testing
Work on the user journey, mapping out user flows, and crafting software design blueprints
Use research tools such as surveys, A/B testing, and user testing
Aim to create easy-to-use software which provides a seamless user experience
Are responsible for making the elements that the UI designer creates work well together to build an intuitive user experience
What does a UI designer do?
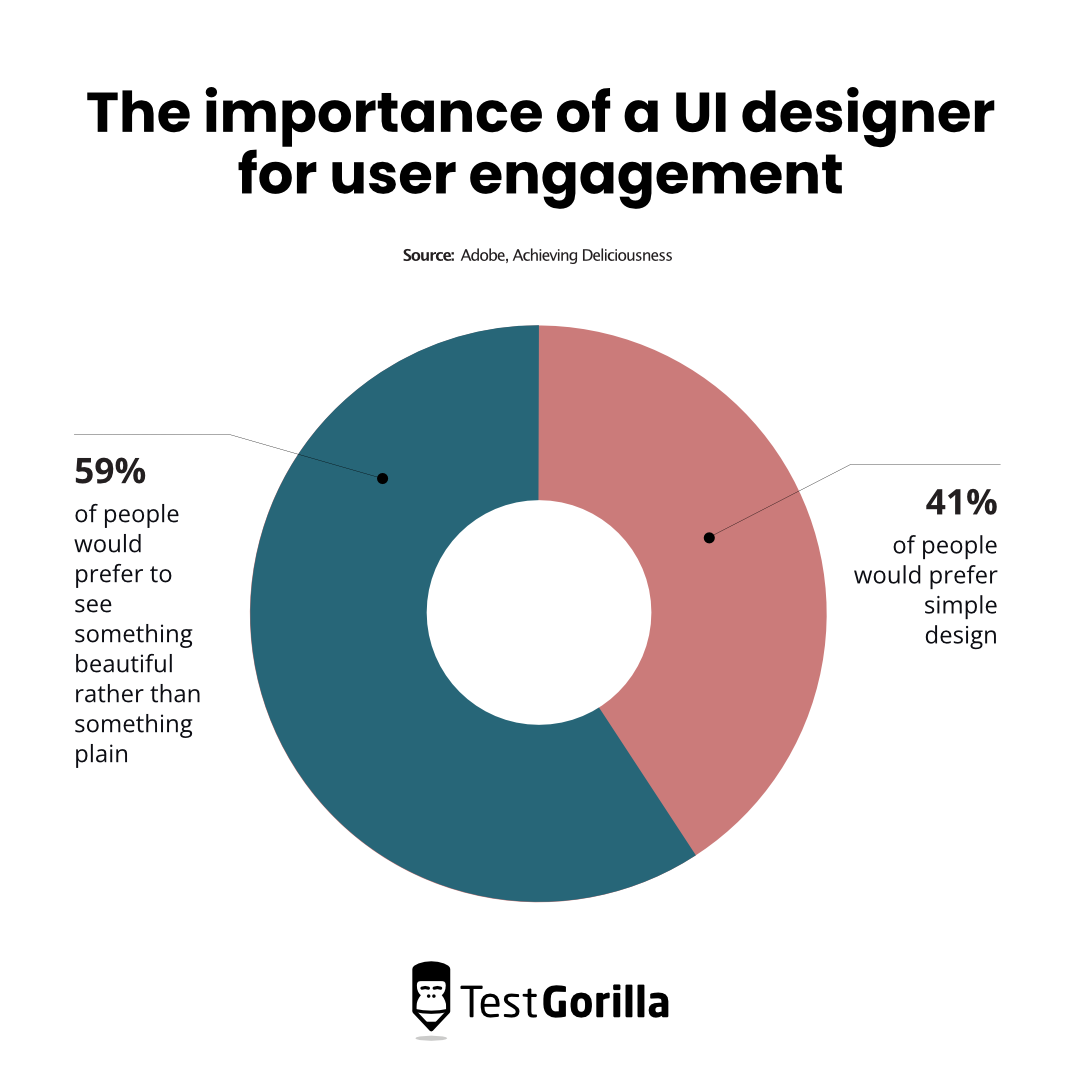
Adobe reports that when given 15 minutes to consume content, 59% of people would prefer to see something beautiful rather than something plain, while and 4138% prefer simple design.would stop engaging with a website if the layout wasn’t visually appealing.
A UI designer’s role is to make your product aesthetically pleasing to the user and get those users to stick around. Buttons, icons, colors, patterns, spacing, and styling — these are all elements that the UI designer must consider to make the overall appearance of your product appealing and easy to use.
The main objective of a UI designer is to make your product’s user interface more intuitive to use. If the user has to think too long before they move on to the next step in exploring your product, this usually means your UI designer didn’t do a good job. UI designers have to be creative and able to put themselves in your target audience’s shoes so they can design interactive visual elements that feel natural to use.
The daily work responsibilities of a UI designer vary mostly based on three things:
Seniority
The size of your project
The scope of your organization
UI designers usually work in close collaboration with UX designers and product designers. Senior UI designers may take the lead during the initial part of the design process and direct the rest of the team with ideas about the visual elements of the product. An entry level UI designer will probably participate mostly by creating storyboards, sitemaps, and process flows.
It’s important to consider not only the size of your project but also the stage of development that it will be on when you present it to your UI designer. Are you production ready and looking for a UI design to roll out your product? Do you have a clear idea about your product that’s just waiting for someone to recreate it visually? Or are you trying to redesign a product that needs to be given a fresh new image?
Based on your needs, a UI designer’s job will consist of different tasks. Ultimately, the main goal of every UI designer is to:
Define the user’s journey by using a particular set of fonts, colors, shapes, and other visual elements to create the emotional design of your product
Understand the context, target audience, and your company culture, as well as the technical specifications of your product, and take them into account when gluing all the pieces together
Make prototypes that allow them and the rest of the team to easily spot flaws or inconsistencies
Increase user satisfaction with the visual design of your product’s user interface
UI designer hard skills
Some of the most important hard skills that a UI designer must have include:
UI design
Your UI designer must have excellent knowledge of UI design principles and the ability to transform this knowledge into practical design solutions for feature requirements.
UI design proficiency includes a solid understanding of:
Color theory. This is the collection of rules and guidelines related to the use of color in visual arts and design. Understanding color theory means understanding how colors interact with each other and how they can be combined to invoke particular associations and emotions in the users. Color theory includes knowledge of the color wheel, color temperature, and color harmonies.
Wireframing. Wireframing is a diagram made of simple lines and shapes that represents a skeleton of your website or application’s user interface.
Developer handoff. This is a critical part of the job of every UI designer — handing the project from the designer to the developer who will start implementing it in code. The project must be transferred in a way that allows the developer to understand the design’s intent and vision so they can recreate it accordingly.
UI design patterns. UI design patterns are recurring solutions to common UI design problems. Having extensive knowledge of them means being time efficient — instead of reinventing the wheel, you can simply use reliable solutions to your problems that were already invented. UI design patterns are everywhere and it takes users a very brief amount of time to figure out what to do next with an interface that uses the common design patterns. However, it’s important to note that they still have to be adapted to the specific case in which you apply them.
Technical proficiency
The ability to work with industry-standard software for design and prototyping is essential for any UI designer. They need to be familiar with the tools of the trade.
Some of the most popular UI design software that your UI designer might be required to use include:
Figma. Figma is a one-stop shop for crafting designs, building prototypes, and collecting feedback.
Sketch. Sketch is a vector-based tool which means you can easily resize anything you draw without reducing its sharpness. It’s also good for wireframing and prototyping.
Balsamiq. This tool is well-known for its user interface library — you can choose from a wide range of various UI elements and drag-and-drop them onto the wireframe.
Adobe XD. This is very convenient for UI designers who are already familiar with Adobe products and offers many versatile features.
Adobe Photoshop. Even though it’s not specialized in UI design, Photoshop remains a popular and resourceful tool for crafting captivating UI designs.
UI designers should also be able to use prototyping software such as:
InVision. InVision is a web-based prototyping tool that makes communication and collaboration very easy because you can interact with clients and team members directly on the designs. It’s frequently updated with new features and stays up to date with the innovations in prototyping.
Flinto. This is an interactive application for Mac OS that offers everything you need to see your designs come to life.
Typography
Typography is the art and technique of arranging text in a way that makes it appealing to the viewer. You have to work with tools such as fonts, texture, and structure to make good typography.
Typography plays a crucial role in a UI designer’s work because it affects the usability and overall appearance of a product’s design. Using typography well can help to:
Establish the hierarchy of your product’s content and features
Create and maintain a brand personality
Enhance readability
Increase user engagement by adding visual interest
Establish consistency, making your product easier to use
Interaction design principles
Since interaction design (IxD) focuses on human-computer interactions, UI designers need to understand its principles so they can create more user-engaging visuals. Knowing interaction design principles means a UI designer can:
Design interfaces that are easy to understand and use
Use clear and concise language to convey information
Maintain a consistent design pattern throughout your product’s interface
Provide help for users to accomplish specific tasks
Graphic design principles
A background in graphic design can come in handy for a UI designer. Graphic designers excel at representing a particular message or brand with the help of visual symbols. UI designers apply graphic design knowledge to their work so they can create a more appealing interface.
UI designers should understand general graphic design principles such as:
The 5 Gestalt principles. They were developed in the 1920s by German psychologists who studied the human perception of chaos and how we tend to group imagery and recognize patterns. Now, the Gestalt principles are widely used in all design disciplines.
Emphasis. Determining where to put the focal point in order to convey your message in the most impactful way is an important part of graphic design.
Scale. This refers to the relative size of an element in comparison with another element. These relations between the different elements play a big part in the overall atmosphere of your product’s design.
Prototyping
Prototyping allows UI designers to build a visual representation of their concepts. That way it’s much easier to identify flaws, fix errors, and optimize the overall message of your product. Prototypes are the drafts of the solution you want to witness coming to life. There are four types of prototyping:
Feasibility prototypes
Low-fidelity user prototypes
High-fidelity user prototypes
Live-data prototypes
User research
User research is usually more of a UX designer task but sometimes UI designers need to conduct research and analysis of existing designs and the users’ reactions in order to understand user needs and product goals. This means:
Being able to identify a research question or problem
Conducting a review of related literature
Collecting data
Analyzing data
Organizing results and using them accordingly
The best insights on HR and recruitment, delivered to your inbox.
Biweekly updates. No spam. Unsubscribe any time.
UI designer soft skills
Soft skills are just as important as hard skills. Especially for a creative role such as UI designer, it’s essential to have well-developed soft skills. Some of the most important soft skills for a UI designer include:
Communication
UI designers must be able to communicate effectively. When it’s time for the developer handoff, they have to be able to explain the intended function of every element and how it corresponds with the rest, as well as convey the overall message of the design. Communicating effectively with clients and teammates, and justifying design decisions is a necessity for every UI designer.
Look for UI designers who can:
Understand and interpret accurately written and verbal information
Use professional etiquette to express themselves in a clear and concise manner
Summarize messages effectively
Teamwork
Another crucial soft skill for UI designers is the ability to collaborate with others. Building a product from scratch is not a one-man show. Teammates, UX designers, developers, management, stakeholders, and clients — a UI designer has to work together with all of these people. A UI designer with strong teamwork skills can:
Troubleshoot with other people to identify problems
Give and receive constructive feedback
Feel comfortable giving and receiving creative direction
Cooperate with others to achieve a mutual goal
Creativity
Every design-related job role requires creativity. Hiring a creative UI designer means they will be able to:
View your product from different angles
Offer a fresh perspective
Attract interest in your product with out-of-the-box visual choices
Convey your message in an artistic way
Attention to detail
UI design is all about the details and how they are combined. Using one element differently can drastically change the whole atmosphere and message of your product. A UI designer who pays great attention to detail is able to:
Convey your message in innovative and impactful ways
Finely tune their tools to match your product
Avoid mistakes, and work faster and more efficiently
Empathy
When you’re designing a user interface, your goal is to make it as intuitive and pleasing to use as possible. Every step of the way, you must try to understand what users are thinking about the changes you’re making. To be able to do that, you need to have strong empathy.
Empathy has a reputation of being too fluffy to matter as a soft skill, but according to Forbes, it’s essential for the success of any business.
An empathic UI designer will successfully:
Consider other people’s thoughts (“If I were in their place, what would I think?”)
Focus on other people’s feelings (“How would I feel if I were in their position?”)
Cooperate with teammates
How to test UI designer skills
Bad hires can be quite taxing for your business — did you know you can actually calculate the cost of a bad hire for your business?
There’s no way to guarantee never making a bad hire, but you can better avoid them by optimizing your hiring process.
Typically, a bad hire happens due to:
Biased hiring
Unstructured interviews
Not using a hiring strategy
A lack of time and resources
Not considering company culture when hiring
Pre-employment skills testing can help you minimize the risks of making a bad hire by:
Eliminating bias in your hiring process
Reducing the time and resources spent hiring
Helping you build an effective hiring strategy
You can also check out our complete guide on top UI and UX design skills and how to test them.
How to use pre-employment skills testing
To use pre-employment testing effectively, you can build a skills assessment. Skills assessments consist of up to five role-related tests that you can administer before you start reviewing your candidates’ resumes.
This saves you a lot of time sifting through resumes and analyzing candidates who are not the right fit for your company. It allows you to interview only the candidates who have the right practical skills for the job.
Recommended tests
You can pick up to five of the below tests to build a skills assessment that will help you hire the best UI designer:
UX/UI Design. This test is essential for identifying good UI designers. It evaluates your candidates’ skills in applying design thinking, providing wireframing, using UI design patterns effectively, and prototyping. No matter whether your company is developing mobile applications, websites, or web apps, this screening test will help you identify UI designers who can take your product to the next level.
Adobe Photoshop. Having skills with Photoshop is a given for most designers. This test will help you find out a candidate’s ability to manipulate and combine images with text and other elements. Candidates that perform well on this test can build wireframes for websites and mobile apps. This test doesn’t cover the aspects of Photoshop that are related to a photographer’s work, such as importing and editing raw files.
Figma. Figma is one of the most commonly used UI design software. It’s used to manipulate and create design elements and effects, put them together effectively, build wireframes and prototypes, and collaborate with your teammates on the product. This test will help you identify candidates who are well-versed with this software and can use it efficiently.
Communication. This test will evaluate your candidates’ skills in understanding and using written and verbal communication, summarizing coherently long messages, interpreting non-verbal cues, and using professional etiquette.
Negotiation. This test will help you identify candidates who can use emotional intelligence in business interactions and take into account the feedback and solutions their coworkers offer, while still maintaining an interest-based approach. It’s good for any job role that requires collaboration on tasks and teamwork.
Attention to Detail (visual). Find out if your candidate can pay close attention to visual details and information. This test assesses the ability to distinguish design details, identify patterns, and interpret visual information accurately.
16 personalities test. UI design requires a special type of person. Creative and empathic, yet detail-oriented and analytical — how do you find someone like that? The 16 types personality test gives you insight into the personality of your candidate, and their source of energy and motivation. It will help you find out how they process information, make decisions, and shape their life.
Enneagram. An alternative to the 16 types test is an Enneagram test, which maps out nine personality types, describing the core beliefs and worldviews of the people who take it. This test will help you know your candidates better so you can make informed hiring choices.
Culture add. A UI designer has to understand your product and the message that you want to convey to the world about your company. The Culture add test will help you identify candidates who are aligned with your company’s organizational values and mission.
Where to find UI designers
Depending on your project and organization, you can choose to hire an in-house designer, freelance designer, or outsourced dedicated designer.
Where to find in-house UI designers
When you have enough work to justify hiring a full-time or part-time UI designer, look for in-house UI designers. Aside from popular job platforms such as Glassdoor, Monster, and Indeed, you can also try:
Wellfound. Out-of-the-box thinking is a particularly desired skill for a UI designer and on Wellfound, you can find professionals who value innovation and creativity.
Authentic Jobs. This is a leading job board for designers and developers with a high experience level requirement for the candidates. You can use it to find high-level UI designers.
Coroflot. This platform is specifically for hiring designers. It shows you the salary level in different cities and showcases various design works.
Where to find freelance UI designers
A freelance UI designer is a good option if you want to hire someone who will complete tasks for your company from time to time. It will cost you less than hiring an in-house employee, but freelancers are usually working on many projects at a time and can’t be fully immersed in your product.
Find quality freelance UI designers on:
Guru. Guru is a freelance talent marketplace where you can find UI designers.
Upwork. Similarly to Guru, Upwork helps you find professionals for a wide range of roles, including UI designers.
Behance. Behance is the largest creative network for showcasing and discovering creative work. You can directly view the UI designers’ portfolios and see which fit your requirements and desired atmosphere.
Dribbble. Dribbble is another popular platform for designers’ portfolios where you can hire highly qualified UI designers.
Where to find outsourced dedicated UI designers
Dedicated UI designers work in an agency or tech company, and you can either manage them yourself or delegate the responsibility to your outsourcing partner. They perform all the tasks as an in-house designer, but require less effort to hire and onboard since the outsourcing agency handles that. You can also stop working with an outsourced dedicated UI designer without the drama if for some reason they’re not clicking with your project.
Find outsourced dedicated UI designers on:
UI designer job description template
[YOUR COMPANY NAME] is looking for a creative and skilled UI designer who can take our [TYPE OF YOUR PRODUCT] to the next level visually and build an aesthetically appealing and easy to use UI design.
As our UI designer, you will be responsible for creating impactful user experiences and transforming high-level requirements into artful designs.
UI designer job responsibilities
Collaborating with product managers, UX designers, and developers to craft innovative solutions for the product’s user interface
Conceptualizing original ideas that can improve the UI design
Designing each screen that a user will interact with in a way that is efficient and visually captivating
Designing UI elements such as buttons and fonts, and the interactivity of each UI element
Building efficient wireframes, storyboards, process flows, and site maps to keep your coworkers updated about the process and effectively communicate ideas and improvements
Prototyping
Conduct user research and evaluate it effectively
Present and justify designs to peers and stakeholders
UI designer job requirements
2 years of UI designer experience (or equivalent)
Strong portfolio
Proficiency in Figma, Adobe XD, Sketch, or other UI design software
Proficiency in InVision, Axure RP, or other prototyping software
BS/MS in Human-Computer Interaction, Interaction design, or a related field
Excellent visual design skills
Understanding of the design process
Good communication skills
Up to date with the latest UI design trends
Creativity and teamwork are important
How much does a UI designer cost?
According to Indeed, the average UI designer salary in 2023 in the US is $98,137. The salary ranges from $58,801 to $163,787, but many factors affect this range.
Some of them include:
The UI designer’s experience in the field
Skills with in-demand software
The cost of living in the UI designer’s location
A UI designer in San Francisco will cost an average of $135,475 annually, while the average UI designer salary in NYC is $100,439.
UI designer interview questions
The interview can tell you a lot about a candidate as long as you’re asking the right questions. It’s best to prepare beforehand and conduct a structured interview.
Here are some questions you can ask your UI designer candidates during the interviews:
What is your process when designing a website?
Have you ever worked on similar projects? If yes, what were your high and low points during the process?
Do you prefer to define your schedule or to adapt to the workflow?
What do you like the most about working in UI design?
Give me three examples of products with user interfaces that inspire you. What makes them inspirational?
Which skill helps you stand out from the rest of the UI designers?
Find a top UI designer with a data-driven hiring strategy
Hiring a qualified UI designer requires a deep understanding of the job role and the skills required for it.
Using pre-employment skills testing can help you identify quality candidates who possess all the necessary skills to be a great UI designer. You can’t eliminate completely the risk of making a bad hire, but you can reduce it to a minimum by developing a good hiring process.
Pick a plan today to hire faster and without bias.
You've scrolled this far
Why not try TestGorilla for free, and see what happens when you put skills first.