Table of contents
Hiring for roles that require skillsets with which you are unfamiliar can be challenging. You may find yourself second-guessing your knowledge and ability to find a great hire. This can be especially true with coding roles. But if you’re trying to figure out how to hire a JavaScript developer, your recruitment process doesn’t have to be intimidating!
In this guide, we’ll explain everything you need to hire a JavaScript developer. While we’ll look at the hiring process through the lens of making a permanent hire, this guide is also relevant if you’re looking to hire on a limited time contract or a per-project basis.
What is JavaScript?
In simple terms, JavaScript is a programming language.
Using JavaScript, developers can create a range of features on web pages. Typically, if a web page contains dynamic elements rather than 100% static content, JavaScript will be in use.
Among other things, JavaScript enables users to:
Use interactive page elements, such as maps
Control multimedia content playing on the page
View any animations on your page
Enjoy content that updates dynamically
One notable benefit of JavaScript is that it only takes a few lines of code to make these features happen.
Given the scope of JavaScript, developers can implement this language to achieve various objectives. Whether you’re looking to build an engaging front-end for customers or an online learning platform for your team, JavaScript could play a part.
JavaScript helped create many of the world’s most famous apps, including Netflix, Uber, Facebook, and Candy Crush Saga.
How to hire the right JavaScript developer
Setting out to “hire a JavaScript developer” isn’t as simple as it might sound. A JavaScript developer’s role can differ enormously even within teams working on the same app or project!
To find the right candidate for the job, you need to be clear on the specific JavaScript skills you’re looking for in a hire. Doing this will immediately make your pool of potential candidates smaller and allow you to proceed with confidence that your recruitment process will attract relevant talent.
There are two primary considerations to make when hiring a JavaScript developer, which we explore below.
Why does how your business currently use JavaScript influence your hire?
The first step to hiring a great JavaScript developer is knowing how your business currently uses JavaScript or how it plans to do so in the future.
If your developers already use JavaScript, your recruitment will look very different from if you’re about to start using JavaScript for the first time.
Hiring a JavaScript developer when you already use JavaScript
If your business already uses JavaScript, you’ll need to know which frameworks you use.
Widely used JavaScript frameworks include:
Let’s say your developers use Vue to build interactive elements on your website. You know straight away that you’re looking for a candidate with demonstrable skills and experience working with the Vue JavaScript framework.
You can then tailor your entire recruitment strategy, from your job advert to your interview questions, around hiring someone exceptional at using Vue. You can also fill your knowledge gap by using coding skills tests relevant to the framework and position you are looking to hire.
Hiring a JavaScript developer if you don’t use JavaScript already or are launching a new project
Is your business embracing JavaScript for the first time or planning to launch a new product or app that relies on JavaScript?
If so, you have two potential approaches:
Hiring a JavaScript development lead to give direction and help the business decide which frameworks and software to use.
Working with your existing development team or business leadership to outline the frameworks you will use.
Which approach is best?
It depends on your business.
Benefits of option one include hiring a more senior developer who will likely have more experience and a more refined skill set. However, a development lead will command a higher salary, and they might not be the right to hire if you’re looking for a “soldier” rather than a “general.”
Option two means you pay a lower salary and can hire along the same lines as if you were already using JavaScript. However, if your existing team members lack knowledge of JavaScript, you might be missing an opportunity to hire developers that have skills in working with the best and most recently developed frameworks.
How does what you want to build influence your hire?
Once you are clear on the specific set of skills you are seeking in a candidate, you can start to look closer at the particular hire you want to make.
This will depend on what you want to build. You could be looking to create a gamified learning system, a mobile app, or need to create an API to allow people to access and integrate with your platform.
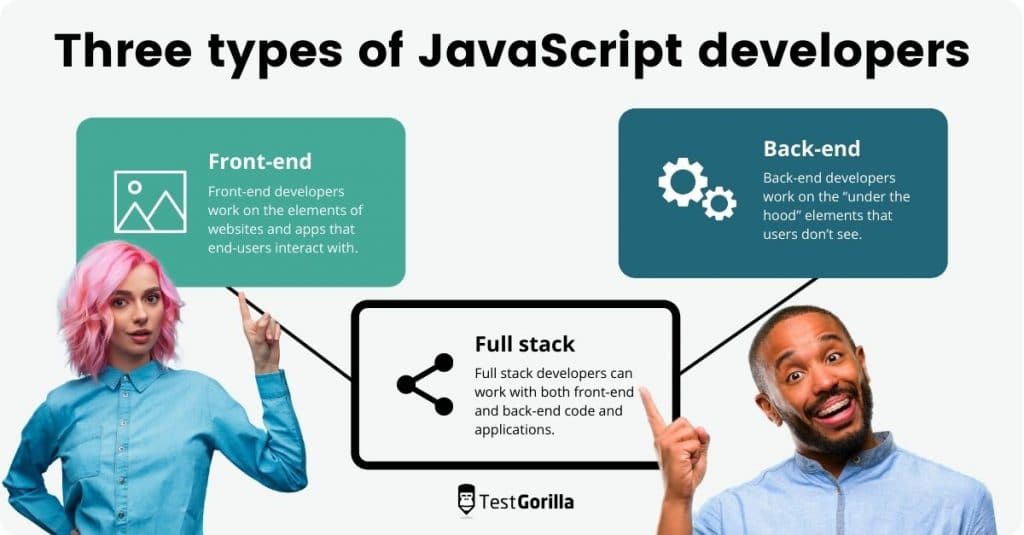
You will usually be looking to hire one of the following specific positions:
Front-end JavaScript developer. Front-end developers typically work on the elements of websites and apps that end-users interact with. Their job is to turn your design into something that looks fantastic and functions 100% how you want it to. If you’re building a website or a custom intranet platform, for example, then you will need a front-end developer. You can read our blog post about JavaScript skills for junior front-end engineers for more information about this.
Back-end JavaScript developer. In contrast to front-end developers, back-end developers work on the “under the hood” elements of your website or platform that users don’t see. A back-end developer might be responsible for improving your content management system, maintaining databases, or ensuring your API runs correctly. Back-end developers are typically data and process-driven individuals.
Full stack JavaScript developer. Full stack developers can work with both front-end and back-end code and applications. One of the benefits of using JavaScript is that it’s straightforward for developers to write both code types. Therefore, hiring a full stack developer will enable you to make one hire instead of two. If you hire a full stack developer, remember JavaScript frameworks! A full stack developer with skills in different frameworks across front- and back-end coding might not be right for your business!
What do you want from a candidate?
Regardless of the type of developer, you’re looking to hire, some of your job description’s points will be the same.
Cut and paste the bullet points below and adapt them for your needs when adding requirements, roles, and responsibilities to your job ad:
Demonstrable skills in JavaScript and the relevant framework
Writing and checking JavaScript coding
Following of JavaScript development standards
Able to amend code and maintain standards without needing comprehensive rewriting of code
Can quickly diagnose and fix problems in front-end or back-end development environments (or both!)
Can ensure stable migrations from test to production environments
Based on what you’re looking for in a candidate, you can use TestGorilla to assess their capabilities in areas like:
The best insights on HR and recruitment, delivered to your inbox.
Biweekly updates. No spam. Unsubscribe any time.
Five interview questions for hiring JavaScript developers
The job interview is your opportunity to meet candidates in-person – or perhaps on Zoom – and decide whether to hire.
On top of using skills tests to ensure you progress relevant candidates with the necessary knowledge and skills to interview, you should have at least a handful of basic JavaScript interview questions ready to ask interviewees.
We have given you five sample interview questions below, along with some guidance around what to look for in candidates’ answers. For technical questions, you may also decide to have a member of your development team, or someone with existing knowledge of JavaScript, sit in on the interview.
What is a closure in Javascript?
Strong candidates will give a clear overview of what a closure is and examples of how they have used them in the past.
Closures are an essential element of JavaScript programming, created each time a developer writes a function into a piece of code. Primarily, developers should discuss using closures in a data privacy context, such as for programming an interface.
Expand your questioning depending on the candidate’s answer; ask how they would address issues with closures and specific examples of how they would use them.
Talk me through the process of cloning and object in JavaScript
There are three ways to clone an object in JavaScript. Strong candidates will explain what all three methods are and the pros and cons of each.
The three ways of cloning an object in JavaScript are:
Using spread
Using Object.assign coding
Using JSON or deepClone
Spread or Object.assign is useful for creating “shallow copy” clones. In contrast, JSON or deepClone helps create “deep copy” clones.
Ask candidates to explain the differences between the two clone types and how they would use each.
How do you check and assess your code?
Rather than asking a question specific to JavaScript, this question will enable you to explore a candidates’ process of dealing with the code they write.
A strong candidate will talk through how they assess their code and refer to software tools they use to help them with this process.
Depending on the level of detail candidates provide in their answer, you can explore:
The regularity at which they check their code
The methodology they employ to check their code
How they fix any issues they find within their code
You can even make this a light-hearted part of the interview by asking candidates about any embarrassing or simple errors they have made in the past!
How do you make sure your JavaScript code is secure?
While JavaScript delivers a wealth of benefits from both a development and user perspective, JavaScript applications can also be vulnerable to attacks.
Strong candidates should discuss how to ensure their code is secure against cross-site scripting (XSS) and cross-site request forgery (CSRF or XSRF) attacks. Candidates’ focus should be very much on preventing these attacks. However, you can expand your questioning following the official answer to ask how they would react to such an attack.
Look for candidates to have the following knowledge when it comes to prevention:
For XSS, candidates should talk about how to filter inputs, using appropriate response headers, encoding outputs, and using content security policy (CSP) standards.
For CSRF, candidates should be able to talk about using SameSite Cookie attributes and referrer origin verification.
Tell me about a JavaScript application you have worked on in the past and the outcomes it delivered
You will have the candidates’ resumes in front of you. As such, you can ask this as a specific, targeted question.
Ask your candidate to walk you through the process of developing a new application, including:
Why it was necessary to develop the application in question
How they chose which framework to use, and the benefits of choosing a specific framework ahead of another
Challenges they met during the project
What the outcome was, and whether the application delivered the desired benefits
If a candidate has several previous roles as a JavaScript developer, look to explore numerous examples. This will help you identify a well-rounded developer who always looks to evolve rather than one who has implemented the same project in every job role over the past decade!
How much should I expect to pay a JavaScript developer?
Your JavaScript developer’s salary grade will depend on several factors, including your location, their experience level, and the specific developer you are looking to hire. There can even be discrepancies hiring across different frameworks! Keep these in mind if you’re starting a project from scratch and making decisions around which framework to use, as you could make a saving on your bottom line!
The table below outlines what you should expect to offer quality candidates for different JavaScript developer roles.
Role | Entry Level Salary | Average Salary | Senior Level Salary |
Front-End JavaScript Developer ( ) | $60,000 | $110,000 | $182,500 |
Back-End JavaScript Developer ( ) | $42,800 | $115,000 | $180,000 |
Full Stack JavaScript Developer – AngularJS Framework ( ) | $80,000 | $110,000 | $153,250 |
Full Stack JavaScript Developer – React Framework ( ) | $85,000 | $125,000 | $180,000 |
Full Stack JavaScript Developer – Vue.js Framework ( ) | $68,750 | $110,000 | $160,000 |
JavaScript Development Lead ( ) | $18,525 | $136,625 | $195,000 |
All figures from Neuvoo.com. Neuvoo.com provides dynamic data, data in table correct on 26 November 2020.
Hiring JavaScript developers for your business
You don’t need to be a JavaScript expert yourself to hire excellent JavaScript developers. Plan your recruitment strategy so you can focus on a narrow pool of relevant candidates with the right skills. You will put yourself on track to make another successful hire.
Ensure you dedicate time to understand the type of developer you’re looking to hire and what you’re hiring them for, and then put your plan into action with a JavaScript developer job description that will attract the best candidates for your business.
You've scrolled this far
Why not try TestGorilla for free, and see what happens when you put skills first.