JavaScript skills every great junior front-end engineer should have
Table of contents
In Stack Overflow’s 2021 Developer Survey, 68% of the 58,031 professional developers interviewed chose JavaScript as their preferred programming language for projects. This marked its ninth year in a row as the most popular programming language. Today, JavaScript proficiency is a vital skill for developers and engineers across the world.
But what exactly does that mean? Read on to find out more about the JavaScript skills you should be looking out for if you want to hire the best front-end engineers.
JavaScript: What is it?
JavaScript is a programming language for the web. W3Techs, a survey company that updates its reports daily, records that 97.9% of websites use it for client-side scripting, which determines what happens and is displayed on end-user devices. All major web browsers have a JavaScript engine; a software component that carries out JavaScript code on user devices.
Developers can use JavaScript to create dynamic content on web pages, so if you see website animations or interactive elements like maps, then JavaScript will be in use. It is more popular than other programming languages for several reasons.
5 reasons JavaScript is so popular
It caters to a wide range of skillsets, so it’s suitable for beginner, intermediate and advanced developers to use
JavaScript can run everywhere. It functions on both client and server-side and will run on any device
There is a substantial community behind JavaScript that has built a vast amount of plugins for developers to use
Its frameworks are stabilized and developer-friendly and are constantly being optimized
JavaScript is easy to test and debug. Its execution is almost instant since code is executed on the client-side
Developer or Engineer?
In the world of coding and programming, developer and engineer titles are often used interchangeably. There isn’t officially a distinction between the roles of each. Regional and personal variations of opinion make the difference hard to pin down. Even job descriptions and job titles will switch between the two options.
The interchangeability of job titles is evidence that there’s very little difference in what engineers and developers can do practically. This is true with things like JavaScript skills – developers and engineers will have the same skills and proficiency, and will be able to utilize them in both developing and engineering roles.
This explains the fluidity in job posts. By advertising for both engineer and developer titles, companies will attract the right people with the necessary skills.
Because these skills are becoming self-taught, another argument is that there’s a difference in education. To be an engineer, there’s an assumption that you need a university degree or something similar. Developers can be self-taught. This kind of gate-keeping is unnecessary and a good example of why we need to move towards skills-based hiring, rather than focusing on candidates’ education and experience.
Despite the variations and nuance, there is a consensus among online programming communities that there is a difference between the roles and job functions of engineers and developers, even though they share the same practical skillsets. Here’s the breakdown:
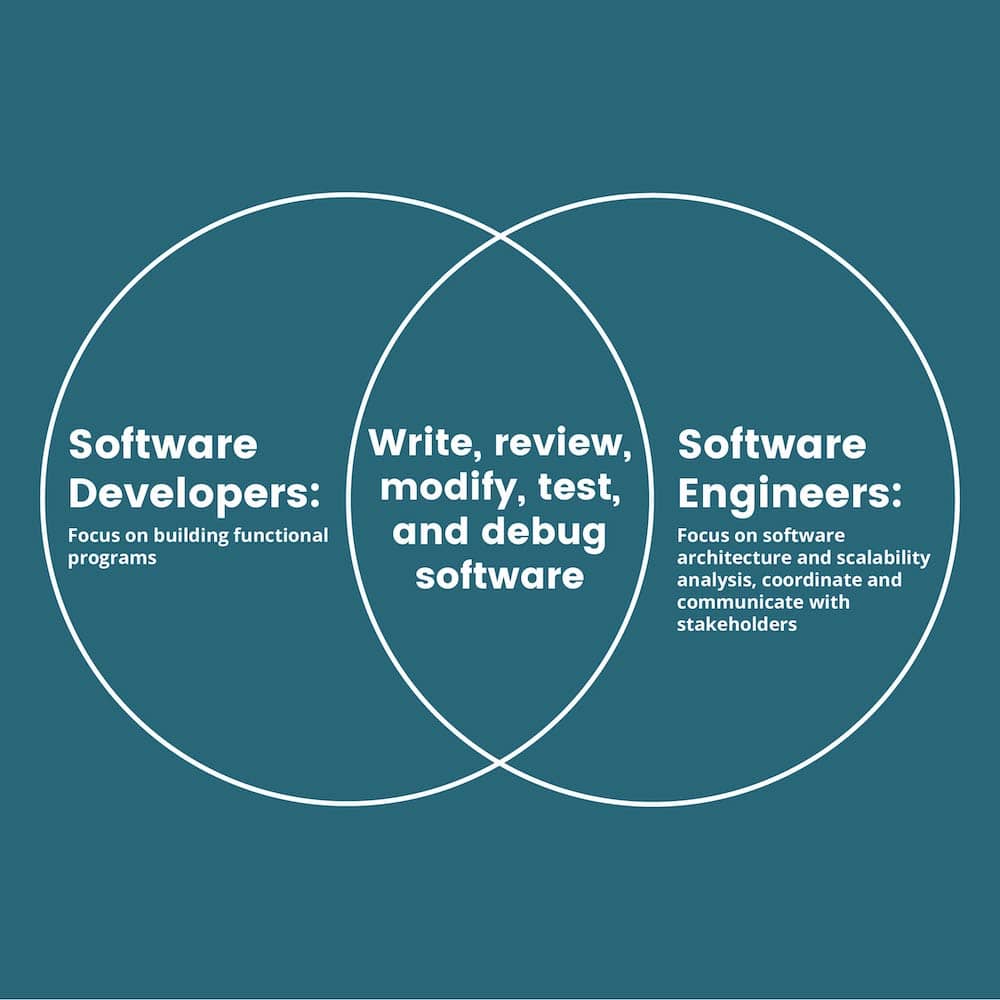
Software developers
Use their skills to write, review, modify and debug software. They do this for customer-end use. Developers also document software and test applications for their clients, so they are often involved in the full product cycle, from research to development, to testing, to launch. This requires a breadth of software knowledge, but some developers will have a niche focus. To make things even more confusing, the title of ‘developer’ is interchangeable with ‘programmer’, although programmers will often have a smaller scope of work than developers.
Software engineers
Use their engineering knowledge and principles to do software programming, development, and data management. Engineering role requirements tend to extend beyond technical skills because they’ll need to communicate with various stakeholders such as users and coders, to do their job. Their work incorporates more analytics, scaling, testing, consulting, coordinating, and communicating.
The main difference:
Developers focus on building functional programs. Engineers often assume this role too but are expected to do scalability analysis and liaise with various stakeholders. They are more focussed on the software’s architecture.
Although the roles can differ, software engineers and software developers work with the same technology
This includes JavaScript, as well as other programming languages like C# and Python. Meaning, for the most part, they have the same skills. So whether you’re looking to hire an engineer or a developer, you’ll be able to use the same software-specific skills tests to assess your candidates.
The best insights on HR and recruitment, delivered to your inbox.
Biweekly updates. No spam. Unsubscribe any time.
What does a junior front-end engineer do?
As the developer/engineer confusion demonstrates, there are lots of overlaps in IT-related jobs. Now that we’ve addressed what an engineer is and how it might differ from a developer’s role, let’s demystify what a junior front-end engineer is.
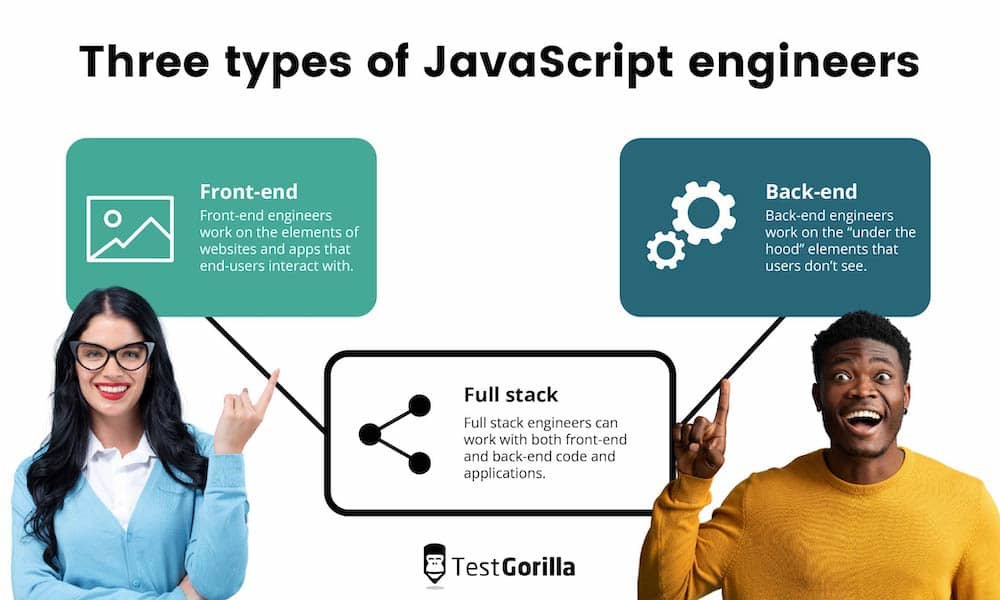
There are three categories of JavaScript engineers that describe what they work on: front-end, back-end, and full-stack. They are based on the layers of software architecture, where front-end development concerns the visual elements that users interact with and back-end development focuses on the side of the website that’s invisible to users. The front-end is known as ‘client-side’, and the back-end is known as ‘server-side’.
Front-end engineers work on the elements of websites and apps that end-users can interact with directly. Interactive maps, buttons, and user-entered data are some examples of front-end features.
Back-end engineers work on the ‘under the hood’ elements that users don’t see. The back-end refers to the server, application, and database that function together so the front-end works.
Full-stack engineers are able to work with both front-end and back-end code and applications.
Front-end, back-end, and full-stack engineers are also divided into three categories based on skill: junior, mid-level and senior. Depending on their skills, knowledge, and coding abilities (experience is irrelevant beyond its impact on skill level), front-end engineers will have one of these labels in their job title. Sometimes the mid-level is cut out, so there are companies that only hire junior and senior front-end engineers.
Junior engineers are entry-level workers and often have little experience with code. They’ll know how to write code that works in one or two languages/frameworks and their daily work will be basic foundational stuff. Junior front-end engineers will work with more experienced engineers and UX/UI designers until they’re capable of working more independently.
Mid-level engineers usually have a bachelor’s degree in computer science or a similar subject or are sometimes successfully self-taught to a similar level. They should have 2 to 3 languages/frameworks securely under their belt. Like junior engineers, they are likely just in charge of themselves and will be managed by a more senior engineer.
Senior engineers have an advanced coding skillset and mindset and have usually got a lot of experience. They know how to write code for maintainability and scalability, are often proficient in several programming languages, and are capable of quickly jumping into new ones. They will also have great project-management and software architecting skills, as well as communication skills that enable them to liaise with stakeholders and teach or manage other engineers.
A junior front-end engineer, then, is an entry-level engineer who works in client-side software development to build the parts of applications and websites that users interact with.
The structure outlined here is the most common way to organize engineering teams, although some companies might find it too restrictive. There are some alternatives, for example, US software experts at Devetry recommend dividing engineering teams into contributors, managers, and architects.
Top skills to look for in junior front-end engineers
Although this is an entry-level job, if you want to hire a junior front-end engineer then there are certain skills you should be looking out for in your applicants. Generally, you will need to have the following as a junior front-end engineer:
HTML and CSS knowledge
A basic understanding of SEO
Basic WordPress knowledge
Basic knowledge and coding skills in JavaScript
Knowledge and experience with some JavaScript frameworks
Which JavaScript skills should I be looking for?
Crucially, the JavaScript skills you should look for will vary according to the needs of your company. The first step in hiring any kind of JavaScript engineer or developer is understanding how your business uses JavaScript or how it plans to use it in the future.
If your engineers and developers already use JavaScript, then the candidates you should look to recruit will be different from those you’d be searching for if you’re just starting to use JavaScript for the first time.
Companies that are hiring a junior front-end engineer with JavaScript skills probably already use JavaScript. If they were introducing it for the first time, they’d be looking for more skilled and experienced engineers to lead the development and decide on frameworks.
If you’re already using JavaScript, you need to know which JavaScript frameworks you use before hiring a junior front-end engineer. This way you can tailor your recruitment strategy – if your engineers use React to build user interfaces, for example, you’ll want to hire a candidate who has adequate React skills and knowledge.
Because of this, some of the skills listed here might not necessarily be important for your new junior front-end engineer to have, so scroll past any framework-related skills that aren’t necessary for you. Others will be essential.
Essential entry-level JavaScript skills
Entry-level algorithms
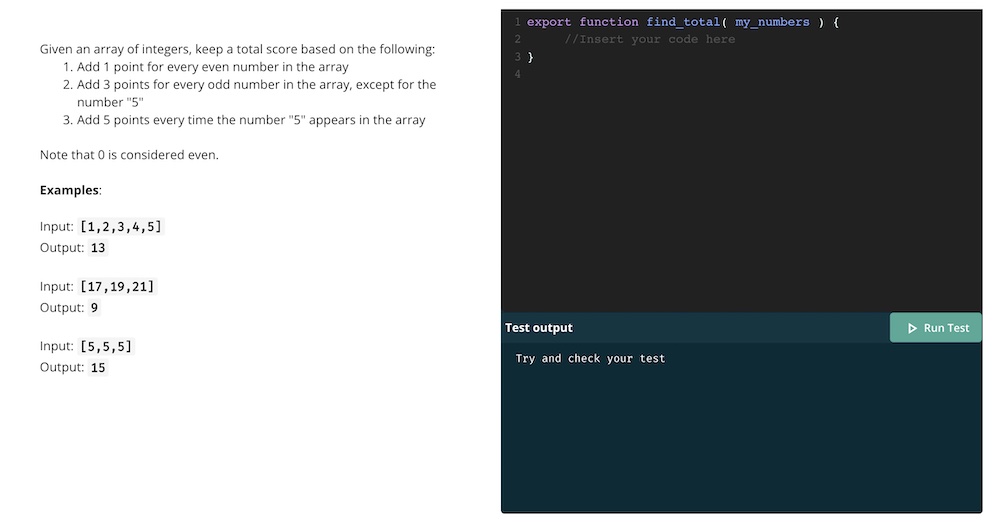
Since junior front-end engineer is an entry-level role, your candidates will only have basic programming skills. Junior front-end engineers with the most essential JavaScript skills will have a solid foundation for professional growth. They’ll be able to hit the ground running and build their technology stack. You can use our JavaScript (coding): entry-level algorithms test to assess this skill in candidates.
Intermediate JavaScript skills
Debugging
Once your front-end engineers develop a more advanced skillset they should be able to debug code, as well as write and understand it. Software development is a collaborative practice, so they’ll need to be able to identify and correct the code of others, too. To assess debugging skills in candidates, you can use our JavaScript (coding): debugging test.
Data structures & data types
Engineers with intermediate JavaScript programming skills will also be able to manipulate data structures and data types. With this knowledge, they can build other data structures and use JavaScript to an advanced level. You can identify candidates with this skill using our JavaScript (coding): data structures and data types test.
JavaScript-based framework-specific skills
If your existing engineering or development teams use any of the following frameworks, you should consider hiring candidates who are already skilled with whichever software is relevant to your company. Below are some examples:
React Native
Popular apps across the world are built using the React Native framework, which supports JavaScript code. Our React Native test will help you evaluate candidates’ skills with the React framework, UI development, Android and iOS native components, and developer workflow.
Vue.js
Vue is a commonly used front-end framework that is used to build highly adaptable apps. Candidates who do well in our Vue.js (Vue 2) test will have the practical skills and knowledge to use Vue.js to its full potential for development.
Node.js
There is a common misconception that Node.js is a back-end framework used for server building only, but it can be used for both front-end and back-end engineering. If your engineering team uses Node.js, give your candidates a Node.js test to assess their proficiency in setting up its tools and packages and architectural best practices.
jQuery
jQuery is a small but feature-rich JavaScript library. If you need to hire a front-end engineer with intermediate jQuery knowledge, use our jQuery test to identify candidates who can use it to make JavaScript simpler to use on your website.
Other skills
We recommend you use at least one of our cognitive ability tests alongside coding tests to evaluate candidates’ numerical or analytical skills.
Numerical reasoning
Our numerical reasoning test will help you evaluate your applicants’ numerical aptitude and their ability to interpret numerical data. It covers numbers, fractions, percentages, patterns, text, tables, charts, graphs, and diagrams.
Critical thinking
Give candidates a critical thinking test to ensure you hire an engineer or developer who can use their analytical skills to make sound judgments using the information they’re presented with.
How do I test for essential JavaScript skills? Use the entry-level algorithms test
TestGorilla’s JavaScript (coding): entry-level algorithms test has been designed by a subject-matter expert, chosen for their knowledge, ability, and reputation. It’s been peer-reviewed by another expert and calibrated using hundreds of test-takers with knowledge on the subject.
How does it work?
The test gives candidates 10 minutes to complete a basic coding task. Throughout the assessment, the code is evaluated against several test cases. Some of these will be available to the candidate so they can tell if they’re following the right course or need to backtrack.
Candidates who do well on this test are proficient in the most essential JavaScript skills and will be worth considering for any junior front-end engineer positions that require JavaScript knowledge.
Entry-level JavaScript skills are basic but fundamental
Here’s a list of the fundamentals of JavaScript:
Code structures
Strict mode
Variables
Data types and type conversion
Comparisons, conditionals, and switch statements
Alert, confirm, and prompt boxes
Loops and iteration
Functions, function expressions, arrow functions
You can also find out what to pay a front-end developer in our comprehensive guide.
Don’t use this test alone to evaluate candidates
Although this test will reliably assess the JavaScript skills you should be looking out for in junior front-end engineer candidates, you should use it alongside other tests to get a well-rounded understanding of your applicants and evaluate them fairly. In our test library, you’ll find:
You can use a combination of any five tests to build a complete skills assessment for your candidates. It’s also worth adding custom questions to cover any organization-specific questions that you feel are important.
Interview your shortlist and hire the best
Since an increasing amount of development and engineering roles are remote, you might want to conduct a video interview once you’ve shortlisted your candidates. You can use our guide to video interviewing to do this.
Introducing pre-employment skills tests can streamline your recruitment process and help you hire the best applicants without stress or bias. And with TestGorilla, assessing junior front-end engineers for JavaScript skills is easier than ever.
You can use the JavaScript (coding): entry-level algorithms test for free when you sign up for a free plan.
You've scrolled this far
Why not try TestGorilla for free, and see what happens when you put skills first.