TypeScript developers are vital for building reliable and scalable web applications, but finding the right one can be tricky. Hiring someone unsuited for the role can lead to inefficient code, delayed projects, or even security vulnerabilities – all which can devastate your company’s reputation.
A great job description can attract the best TypeScript developers.
This is why our guide offers helpful insights into drafting an effective TypeScript developer job description. We include practical tips and a template to help you find your ideal TypeScript talent.
Table of contents
- What is a TypeScript developer?
- Key skills to look for in a TypeScript developer
- How to write an effective TypeScript developer job description
- TypeScript developer job description template
- 5 common mistakes when hiring a TypeScript developer
- Next steps: Attracting and assessing TypeScript developer candidates
- FAQs
- Hire the best TypeScript developers with TestGorilla
What is a TypeScript developer?
A TypeScript developer specializes in using TypeScript, a programming language developed by Microsoft. TypeScript is a superset of JavaScript, meaning it adds additional features to JavaScript. This makes TypeScript easier to use for large-scale applications. It’s known for its ability to catch errors during the coding phase, which can save time and hassle during development.
TypeScript developers write, test, and debug code in TypeScript, often working on web applications, front-end development, or large software projects. They transform complex project requirements into functional, efficient code.
Key skills to look for in a TypeScript developer
When hiring a TypeScript developer, look for a mix of technical and soft skills:
Proficiency in TypeScript: Deep understanding of TypeScript, including its latest features and best practices
Experience with JavaScript and web development: Strong JavaScript skills
Knowledge of front-end technologies: Familiarity with HTML, CSS, and front-end frameworks like Angular or React
Problem-solving skills: Ability to troubleshoot and solve complex coding issues
Attention to detail for writing clean, efficient, and error-free code
Communication skills: Ability to clearly articulate technical concepts to non-technical team members
Team collaboration for working effectively with other developers, designers, and project managers
Understanding of back-end technologies: Knowledge of server-side programming and databases
The best insights on HR and recruitment, delivered to your inbox.
Biweekly updates. No spam. Unsubscribe any time.
How to write an effective TypeScript developer job description
Use these steps to write a strong job description.
Understand the TypeScript ecosystem
Understand TypeScript's intricacies so your job description can accurately reflect the role's demands, attracting candidates with the right skills and experience. This prevents attracting under-qualified applicants and showcases your organization's commitment to TypeScript best practices, enhancing your appeal to top talent.
The official TypeScript website is a fantastic resource for learning about the language and its uniqueness.
Highlight TypeScript-specific responsibilities
Detail the role’s specific TypeScript-related responsibilities that set it apart from more general JavaScript roles. These might include tasks like converting existing JavaScript projects to TypeScript, implementing TypeScript in front-end development, or maintaining TypeScript codebases. Clearly defining these unique responsibilities helps attract candidates with the right skill sets.
Emphasize collaboration and communication skills
TypeScript projects often require collaboration with other developers, designers, and customers. Emphasize the need for strong workplace communication. Include collaboration in a team environment as a key aspect of the role.
Include version control and testing proficiency
TypeScript development involves rigorous testing and version control. Mention the necessity of proficiency in these areas, specifically in relation to TypeScript development. This includes experience with version control systems like Git and expertise in writing and maintaining TypeScript tests.
Specify project examples
If possible, include specific project types or examples relevant to your company's needs – anything from web application development to specific integrations or TypeScript-heavy projects. This gives potential candidates a clearer idea of the work they'll be doing. Providing this context helps candidates self-assess their fit for the role.
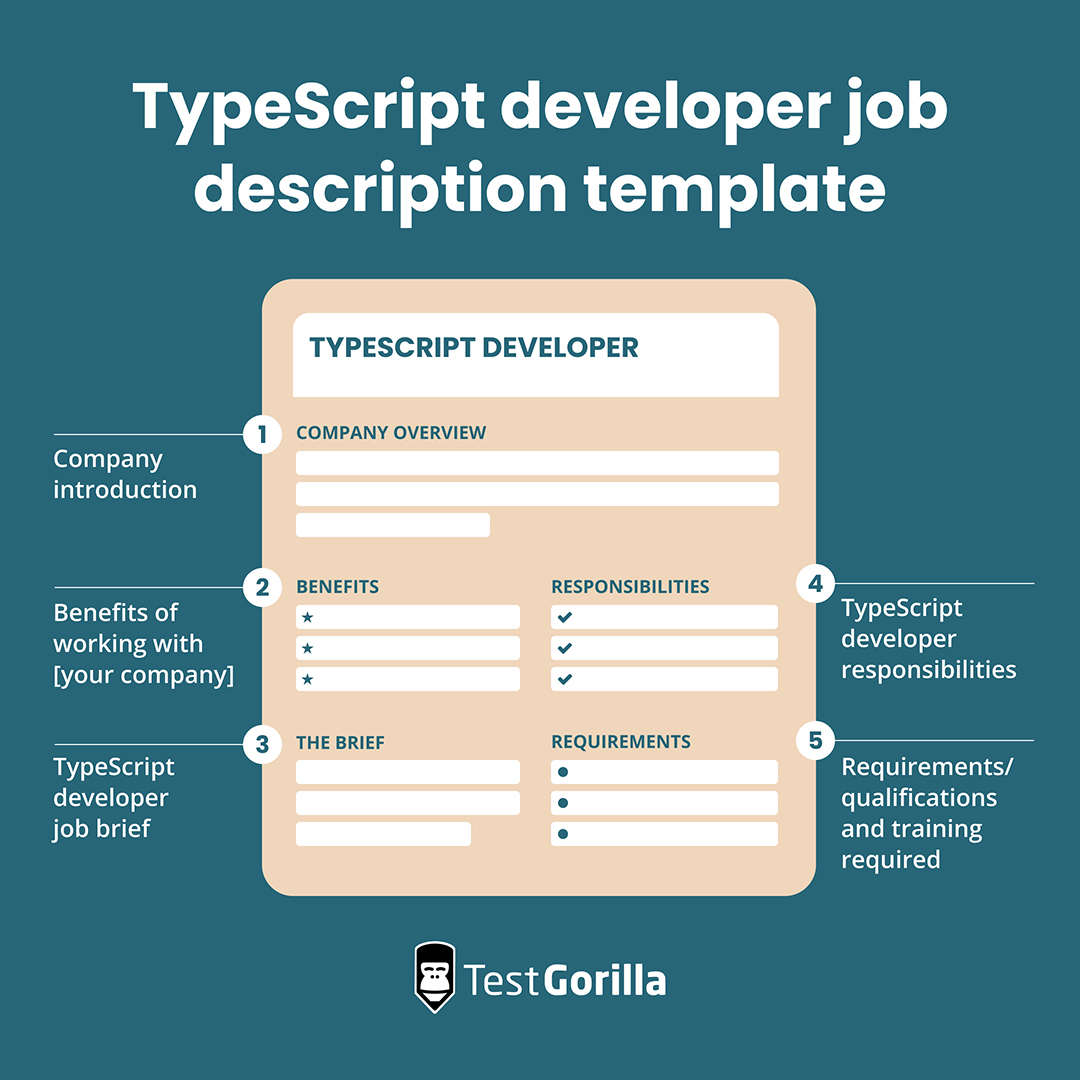
TypeScript developer job description template
Use the template below to get started on your job description. Add or adjust content to suit the role’s needs.
Company introduction
Here, introduce your company, focusing on aspects that would appeal to a TypeScript developer. These include your company's vision, the types of projects you work on, and ways TypeScript factors in. Here’s an example: “Our team uses TypeScript for its robust type-checking, particularly in our large-scale, client-focused web applications.”
Summarize your positive work culture and any innovative approaches your company takes. Communicate the impact the TypeScript developer’s work will have and how they’ll contribute to your team’s goals. Here’s an example: “Joining our team means you'll be at the forefront of developing cutting-edge TypeScript solutions, directly contributing to projects that revolutionize how our clients interact with technology.”
Benefits of working with [your company]
Here, detail benefits that make your company an attractive workplace for TypeScript developers. Include aspects like flexible working hours, opportunities for professional development, and a collaborative work environment.
Also mention unique perks like tech allowances, wellness programs, or team retreats.
Highlight your company’s involvement in exciting, cutting-edge projects to attract candidates looking for dynamic and challenging work environments.
TypeScript developer job brief
[Company Name]
Job Title: [Junior/Senior/Mid-Level] TypeScript Developer
Reports to: [For example, Head of Development or Project Lead]
Position Type: [Full-time, Part-time, On-site, Remote, or Hybrid]
[Salary and Compensation Details]
TypeScript developer responsibilities
Developing and maintaining web applications using TypeScript
Translating design and wireframes into high-quality code
Collaborating with cross-functional teams to define, design, and ship new features
Ensuring the best possible performance, quality, and responsiveness of applications
Identifying and correcting bottlenecks and fixing bugs
Helping maintain code quality, organization, and automatization
TypeScript developer requirements/qualifications and training required
Bachelor's or master's degree in computer science, information technology, or a related field [or equivalent experience/training]
Proven experience in TypeScript and familiarity with its nuances
Solid understanding of object-oriented programming and front-end technologies (like HTML5, CSS3, JavaScript)
Experience leading TypeScript frameworks (such as Angular, React TypeScript)
Skill in using data structure libraries (for instance, Immutable.js)
Up-to-date knowledge of ECMAScript's latest standards
Experience working with isomorphic React is a bonus
Proficiency in front-end development tools like Babel, Webpack, or NPM
Familiarity with modern authentication methods, such as JSON Web Tokens
Experience integrating TypeScript applications with backend services via RESTful APIs
Ability to interpret business needs and convert them into technical specifications
5 common mistakes when hiring a TypeScript developer
Avoid these common mistakes when writing your job description.
1. Overemphasizing general web development skills
While web development skills are important, overemphasizing these can cause you to overlook TypeScript's specificities – leading to applicants familiar with web development but lacking the needed level of TypeScript expertise. So, focus on TypeScript's unique aspects – such as its static typing system and compatibility with complex JavaScript libraries in your description.
2. Neglecting the importance of TypeScript frameworks
Not mentioning experience with frameworks like Angular or React can lead to applicants lacking knowledge of the frameworks you use. Highlighting expertise in these frameworks signals the need for developers who know how to use the ones your team uses daily.
3. Underestimating soft skills
TypeScript projects often involve teamwork and problem-solving. A great TypeScript developer should be able to collaborate effectively with cross-functional teams, including designers and backend developers. Include the soft skills your developer needs to prevent candidates lacking these from applying.
4. Ignoring the evolving nature of TypeScript
TypeScript is constantly evolving. A job description stuck in past versions or practices may deter savvy developers. Mentioning your commitment to keeping up with the latest TypeScript updates and features shows you value ongoing learning.
5. Lack of project-specific requirements
Vague descriptions can attract unsuitable candidates. Specify the types of projects and applications the developer will work on. For instance, failing to mention you're working on complex single-page applications (SPAs) might lead you to hire a developer who lacks experience managing state and data flow in such environments.
Next steps: Attracting and assessing TypeScript developer candidates
Perfect your job description and post it on online job boards. Then, to effectively assess your applicants, consider incorporating TestGorilla's pre-employment tests into your hiring strategy. We offer universal coding tests including:
These tests help evaluate candidates' practical skills with TypeScript. With TestGorilla, you can combine these tests and more into a single assessment. With more than 350 technical, personality, and soft skill tests to choose from, building the perfect assessment for your role is easy.
Once you’ve narrowed down your applicant pool, incorporate our TypeScript interview questions into your final interviews.
FAQs
Do TypeScript developers need degrees?
TypeScript developers don’t necessarily need degrees. A degree in computer science or a related field can be beneficial, but you should prioritize practical skills, experience, and a strong portfolio over formal education.
What is the average salary of a TypeScript developer?
The average salary of a TypeScript developer varies widely depending on location, experience, and role complexity. According to Glassdoor, as of October 2023, salaries range from $76,000 to $123,000 in the US.
Hire the best TypeScript developers with TestGorilla
A great TypeScript developer job description attracts the best people. So, use your job description to highlight TypeScript-specific skills, emphasize collaboration and other soft skills, and specify project requirements.
To simplify the hiring process, consider using TestGorilla’s tests for TypeScript developers.
Want to learn more? Explore TestGorilla by taking a demo or signing up for a free plan.
You've scrolled this far
Why not try TestGorilla for free, and see what happens when you put skills first.