Are you looking for a front-end developer for your organization, but aren’t sure where to start?
Hiring a skilled front-end engineer who will be the right fit for your organization can be difficult and time-consuming. That’s especially true if you don’t know much about front-end development and web design – or if you use an ineffective job description.
For example, an ineffective Bootstrap developer job description will draw in far more unqualified applicants than an effective Bootstrap job description will, meaning you’ll spend more time and effort searching through your applicant pool.
How will you know you’ve made the right choice if all you have to go on is an inaccurate CV or resume and some references from past employers? The true cost of bad hires can be shocking, but it isn’t just the financial loss that hurts your organization – a bad hire can ruin the morale and productivity of your other employees.
TestGorilla reduces your chances of making a bad hire using skills-based tests. These tests give you a true idea of a candidate’s skill level in a fair and unbiased way.
In this article, we’ll look at what a front-end developer does, why Cascading Style Sheets (CSS) skills are so crucial to the job role, and how you can use TestGorilla’s CSS test to evaluate your candidates.
We’ll also show you how to build a skills assessment of up to five tests (including the CSS test, soft skills and personality tests) to get a more detailed understanding of your candidates.
Table of contents
What does a front-end developer do?
If you’ve never delved into the world of web development roles, you may not be aware that there are two main categories of programming work.
First, you have the back-end of your site or application. This is where all the shadowy figures of back-end engineering work on the mysterious processes that are hidden behind the scenes. The end user doesn’t see any of this, but these processes keep your website running smoothly.
Front-end developers work on the areas of your app or website that your visitors see and interact with. For example, when you hire a Squarespace designer, UI/UX expert, or web programmer, they make your site visually appealing, and easy to use.
Think of it like a hotel or restaurant. You have the front-of-house staff who interact with the customers, and the back-of-house employees who keep everything working well without being visible.
Front-end developers are skilled in web design, and that’s where their knowledge of CSS, HTML, and JavaScript comes in. They work with program managers, customers, and designers to bring a website or app to life and make it fit for purpose. If you are hiring a front-end developer, it makes sense to put them through their paces with a CSS test to ensure they have the right skills.
Here are some of the everyday responsibilities of a front-end developer:
Develop and improve the user experience on a website or application
Test designs for for practicality
Optimize speed and ensure the site is responsive to different devices
Collect user feedback and apply it when making changes
Create clean, reusable code
Show brand consistency in the site or app design
Design features for smart devices
Create guides and other documents to ensure smooth functioning of the app
Work with back-end and full-stack developers when troubleshooting
Keep up to date with emerging technologies
Create mockups of the app or site design to share with stakeholders
Collaborate and communicate with other developers and stakeholders
✨ Hiring a front-end dev? Check out our front-end developer job description template
What is CSS?
CSS and HTML programming languages underpin the visual design of a website or app and ensure a great user experience. That’s why it’s essential for a front-end developer to know how and when to use CSS and HTML.
Without great web design, responsiveness across all devices, and a good user experience, your site is at risk of losing visitors to competitors.
Because many people use different devices such as laptops, smartphones, and tablets, a website needs to look good and load fast in all of them. CSS skills are crucial when it comes to this.
In fact, 71% of web designers say that lack of responsiveness with multiple devices is a top reason why customers leave a website. Other top reasons include slow loading times, crowded pages, poor content, and bad navigation experiences.
In short, most of the web design that makes your app or site look and feel good to your visitors is driven by CSS, so your front-end developers must be proficient in using it.
What CSS skills are most essential for front-end developers?
CSS is constantly evolving. A good front-end developer will keep up to date with new CSS updates and features.
Here, we’re going to take a quick look at the most in-demand skills for a front-end developer – and all of them require knowledge of CSS.
Using CSS Preprocessors
These sound daunting, don’t they? However, CSS preprocessors are just scripting languages that can be used to extend the ordinary capabilities of CSS.
They’re useful to developers because they can reduce the number of errors, create reusable code snippets, automate repetitive tasks, and deal with backward compatibility.
Front-end developers should have extensive experience using CSS preprocessors such as Sass, LESS, Stylus, and PostCSS. All preprocessors do the same thing but in different ways, and they all have their individual advanced features as well as their own ecosystems like frameworks, tools, and libraries.
Your potential front-end developer should be skilled in using one or more CSS preprocessors.
Using flexbox to create layouts and displays
The flexible box (flexbox) is often used by front-end developers as it creates good layouts and displays as an alternative to using CSS grids.
Web designers use flexbox to align items vertically and horizontally, using rows and columns. It makes responsive design much simpler, as items “flex” to the sizes necessary to fill the space.
Your potential front-end developer should be able to work with flexboxes to create appealing, well-spaced visual elements on your site or app.
Styling text and creating web fonts
A front-end developer’s work is not only about creating text for your website that fits in with the rest of the visuals. It must also be easy to read.
You may think that font style, size, and color isn’t that important when it comes to making sure visitors will stay on your site and ultimately answer your call to action, but it is.
For instance, did you know that there are five main font personality types? These are: strong, contemporary, traditional, romantic, and themed. The type you choose will help define your brand’s identity.
Don’t want to be stuck using boring Arial or Times on your website?
Developers can use CSS to create specific web fonts that are downloaded along with your website whenever a visitor lands on it.
Using CSS to build responsive websites
As we mentioned earlier, we live in an age of multiple devices, so having an unresponsive website will kill your presence online.
If your website doesn’t respond and adapt its content to fit perfectly on the screen of any device, the only thing you’ll attract to your pages will be tumbleweeds. Your visitors will go to your rival’s responsive site instead.
Responsive web design can only be created using HTML and CSS, as it isn’t a technology within itself.
Front-end developers need to use their CSS skills with fluid grids and images, along with media queries,responsive typography, and other tools, to create a fully responsive website.
The best insights on HR and recruitment, delivered to your inbox.
Biweekly updates. No spam. Unsubscribe any time.
Knowledge of CSS and HTML frameworks
While working with basic CSS and HTML is easy for most developers, modern websites can take ages to code from scratch.
That’s where frameworks like Bootstrap, TailwindCSS, and Foundation come in handy. They provide help in the form of ready-to-use components, and help with page customization.
What other skills does a front-end developer need?
CSS and HTML are the building blocks of front-end programming, but they are just a part of the skillset a developer needs to succeed in a front-end role. The other hard and soft skills required include:
JavaScript: Used in web pages, online games, mobile apps, and more
JavaScript libraries and frameworks: Popular choices include React, Angular, and Vue
Debugging: Identifying errors in code and fixing them
Testing: Creating tests for code to ensure it’s working correctly
Version control: Use software like Git to track and manage code changes within a project
Problem solving: This is one of the most important skills for a developer
Communication and interpersonal skills: Teamworking is essential for a developer, so they must be able to communicate clearly and professionally
Do CSS tests work?
If you’ve never used skills-based testing before, you may have a lot of questions about how a CSS test works and how to use it to improve your hiring strategy.
For instance, are you worried that your candidates might not enjoy the testing process? You might want to set your mind at rest by reading our take on skill testing concerns.
Perhaps you’re concerned about candidates cheating on the tests?
At TestGorilla, we have an impressive range of anti-cheating measures for our tests and assessments, such as disabling the copy and paste function,time limits, and video monitoring.
CSS tests are effective in showcasing an applicant’s real-life CSS programming skills. TestGorilla’s CSS Developer test covers the three key areas of CSS knowledge:
Basic CSS Style properties
Advanced CSS Styles
CSS Preprocessors
This CSS test can be used as part of the hiring process for CSS developers, front-end developers, and for anyone else who needs to know CSS as part of their role.
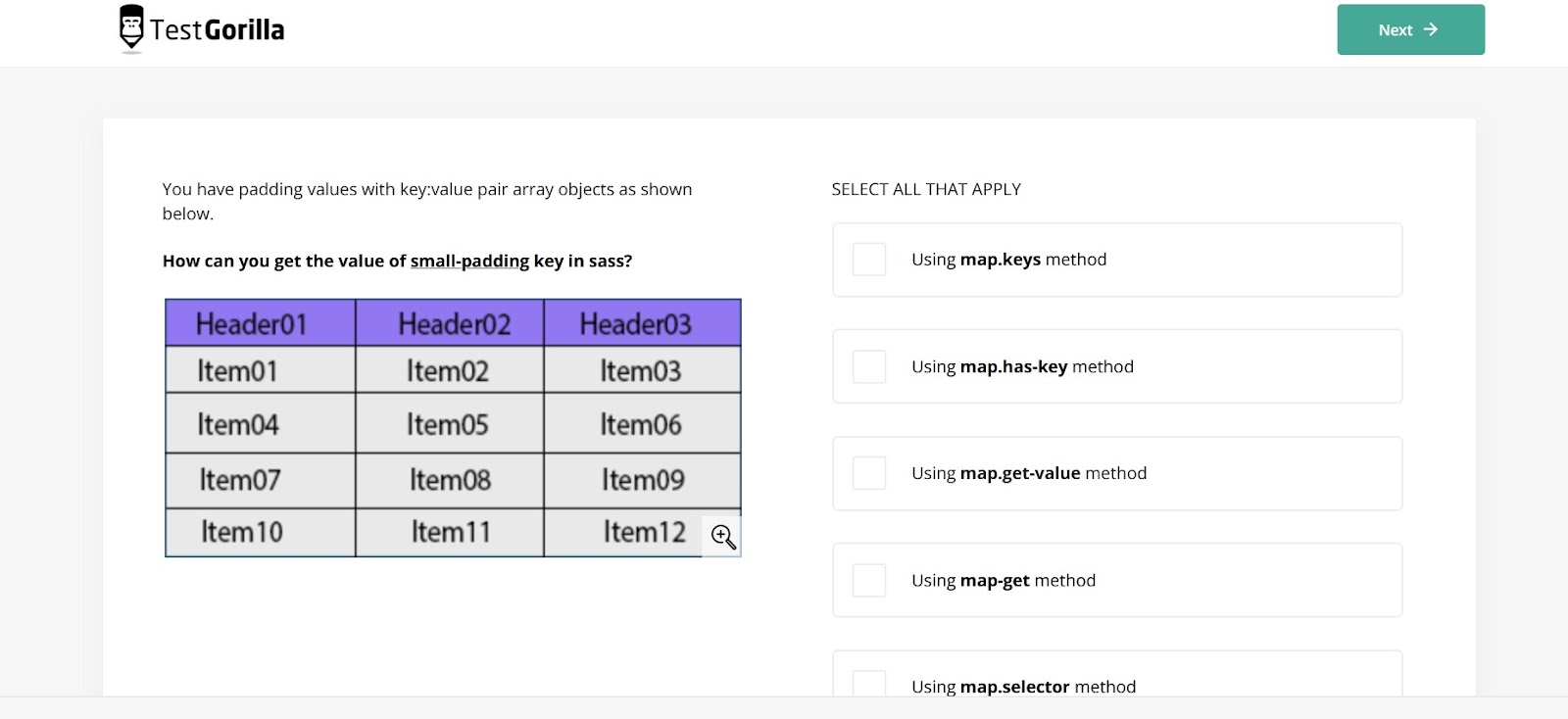
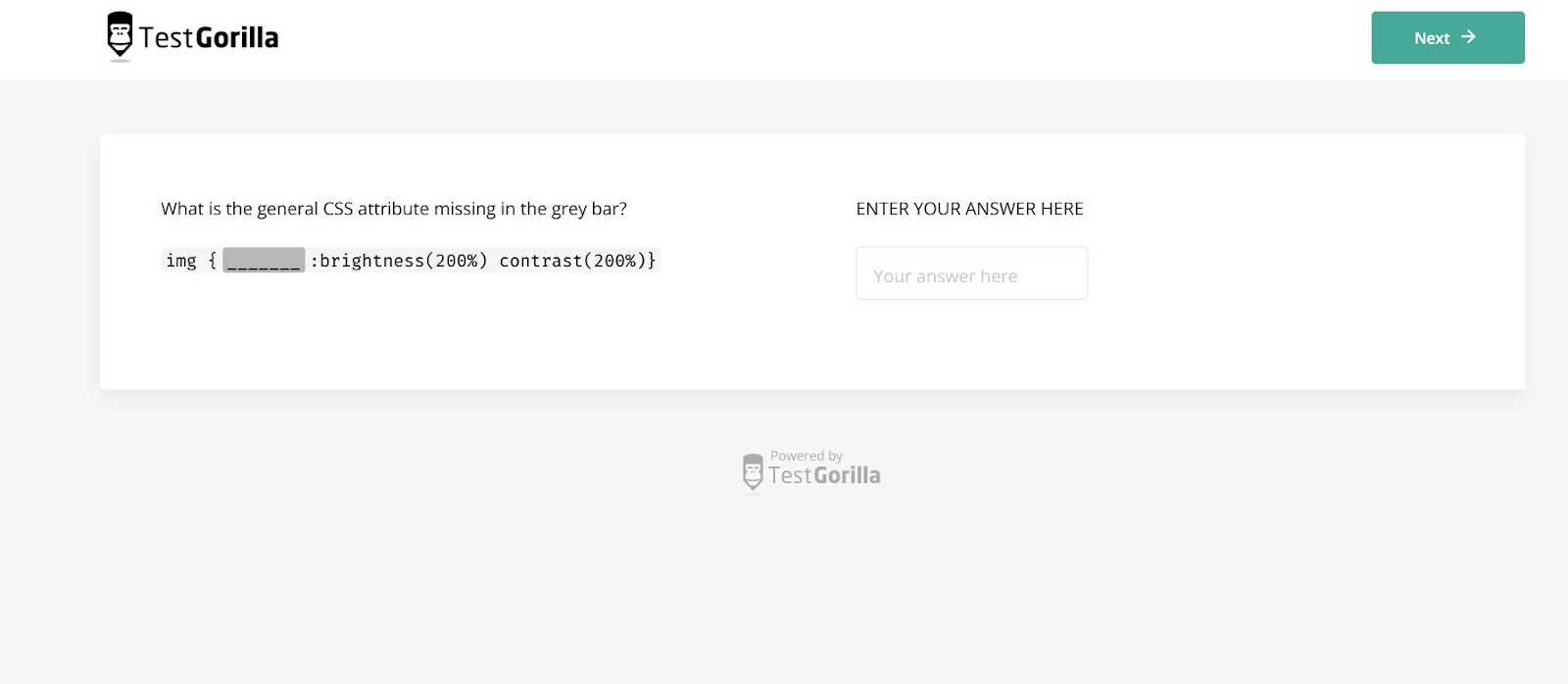
Below are a couple of sample questions from the CSS test to give you a glimpse of the type of questions candidates will be asked:
The sample question in the CSS test above tests candidates’ CSS preprocessor knowledge. In the question below, they are asked to show their understanding of CSS attributes:
At TestGorilla, we constantly review our tests, so you can be sure you’re getting the most up-to-date questions about CSS when something in the coding changes.
Those who score well on the CSS test have a strong working knowledge of CSS and its associated techniques, tools, and principles. They can fix bugs on the front-end, and implement a design without using over-complex code that is hard for other developers to understand.
How to create an assessment around the CSS test with TestGorilla
You can combine up to five individual tests into a TestGorilla assessment. These are all taken in one sitting, and are a valuable way of gaining a deeper understanding of the candidates’ strengths and weaknesses across different areas.
CSS tests could be combined with some of the following to create an assessment:
JavaScript (Coding) Data Structures and Data Test Types – you may also be interested in discovering essential JavaScript skills for junior front-end engineers
Problem Solving test – tests candidates on their analytical skills and ability to evaluate and respond to complex situations
Communication test – discover how well your candidates communicate and listen to others, which is an essential skill for good teamwork
Clean Code test – evaluates candidates on their ability to write easy-to-read code that doesn’t require a lot of maintenance
There are many other tests in our test library that could be relevant alongside CSS tests to help you hire a great front-end developer.
You can also find guides to all aspects of hiring and testing on our blog, such as why cognitive ability tests are the best predictor of job performance, or how motivation tests can lead to innovative hiring.
Assessments and tests should be taken at the very start of the hiring process for maximum benefit, as doing so makes resumes redundant. Not having to sift through piles of often inaccurate resumes before deciding on an interview list is time-saving and reduces the chance of hiring bias.
When you start the hiring process with skills-based assessments, you know that those who score highly definitely have the ability to succeed in the role. If you are not sure how to interpret a coding test report, our knowledge base has lots of handy guides on all aspects of creating assessments, inviting candidates, reviewing results
There’s no need to look at a single resume – instead, simply choose the highest-ranking candidates from the assessment and invite them to an interview to ask them targeted CSS interview questions. That’s it: you’re well on your way to finding a rockstar front-end developer now with the help of the CSS test as part of a wider assessment.
Now that you know how to test your candidate’s CSS skills, find out what to pay frontend developers in our guide!
Take the next step with TestGorilla
We hope this post has given you food for thought about the skills needed by a front-end developer, and about using the CSS test as part of your hiring strategy. A front-end engineer is responsible for the look and feel of your organization’s website, so you need to hire the best.
As with all our tests in the library, the CSS test has been designed by a subject-matter expert so you can rest easy knowing that only relevant, up-to-date questions will be provided for your candidates. Only those with the necessary job skills will score highly on the CSS test, reducing the need to screen resumes to check for role-related skills.
If, like us, you think it’s time the resume was consigned to history, why not try out the fair, modern, and effective method of skills-based hiring by signing up for a free account with TestGorilla today?
You've scrolled this far
Why not try TestGorilla for free, and see what happens when you put skills first.