60 Vue.js interview questions to ask developers
Are you hiring a Vue.js developer for your team?
We know it’s not an easy task. You must ensure your applicants have the required technical Vue.js skills and the right soft skills for the role.
If you’ve been searching for a less complicated way to hire an expert developer, here’s the answer: Use skills tests to pre-select applicants, together with targeted Vue.js interview questions during the interview stage to accurately evaluate your candidates’ skills.
We’ve got the perfect list of Vue.js questions lined up in this article to help you prepare for the interview.
Below, you’ll find 60 Vue.js interview questions to use interviewing applicants for your Vue.js developer role, along with sample answers to some of them to help you evaluate applicants’ skills.
Table of contents
- 11 general Vue.js interview questions to ask applicants
- 5 general Vue.js interview questions and answers
- 36 Vue.js interview questions related to terms and definitions
- 5 Vue.js interview questions and answers related to terms and definitions
- 13 Vue.js interview questions related to processes
- 5 Vue.js interview questions and answers related to processes
- 5 tips for using Vue.js interview questions during an interview
- Hire the right expert using Vue.js interview questions
11 general Vue.js interview questions to ask applicants
You can use some of these 11 general Vue.js interview questions to assess your applicants’ skills and general knowledge of Vue.js.
Explain what Vue.js is.
Explain why developers use the phrase “progressive framework” to describe Vue.js.
Name five advantages of using Vue.js.
Which skills are required to use Vue.js?
Which soft skills should a developer have to use Vue.js?
What do developers use Vue.js’ filters for?
Have you ever faced challenges related to Vue.js when completing a project?
Describe your Vue.js experience.
What are the main features of Vue.js?
How do you remain up to date with the evolution of Vue.js?
In which situation would you choose Vue.js instead of another framework?
5 general Vue.js interview questions and answers
Check out the answers to five of the most important Vue.js interview questions from the list above. Use the sample answers as a guide when assessing your developers’ responses.
1. Explain what Vue.js is.
Can your candidates explain that Vue.js is a framework based on JavaScript that software engineers use to build one-page applications and web interfaces? Developers should know that they can use this framework for mobile app development and to build desktop apps.
2. Which skills are required to use Vue.js?
Some of the essential skills developers need to use Vue.js include knowledge of JavaScript basics and Git, along with strong HTML and CSS knowledge, and an understanding of the Vue command-line interface (or CLI).
3. Which soft skills should a developer have to use Vue.js?
Soft skills are essential for developers, as they usually work in a team. Do your applicants know that communication, problem-solving, critical thinking, time-management, and emotional intelligence are vital soft skills for Vue.js developers?
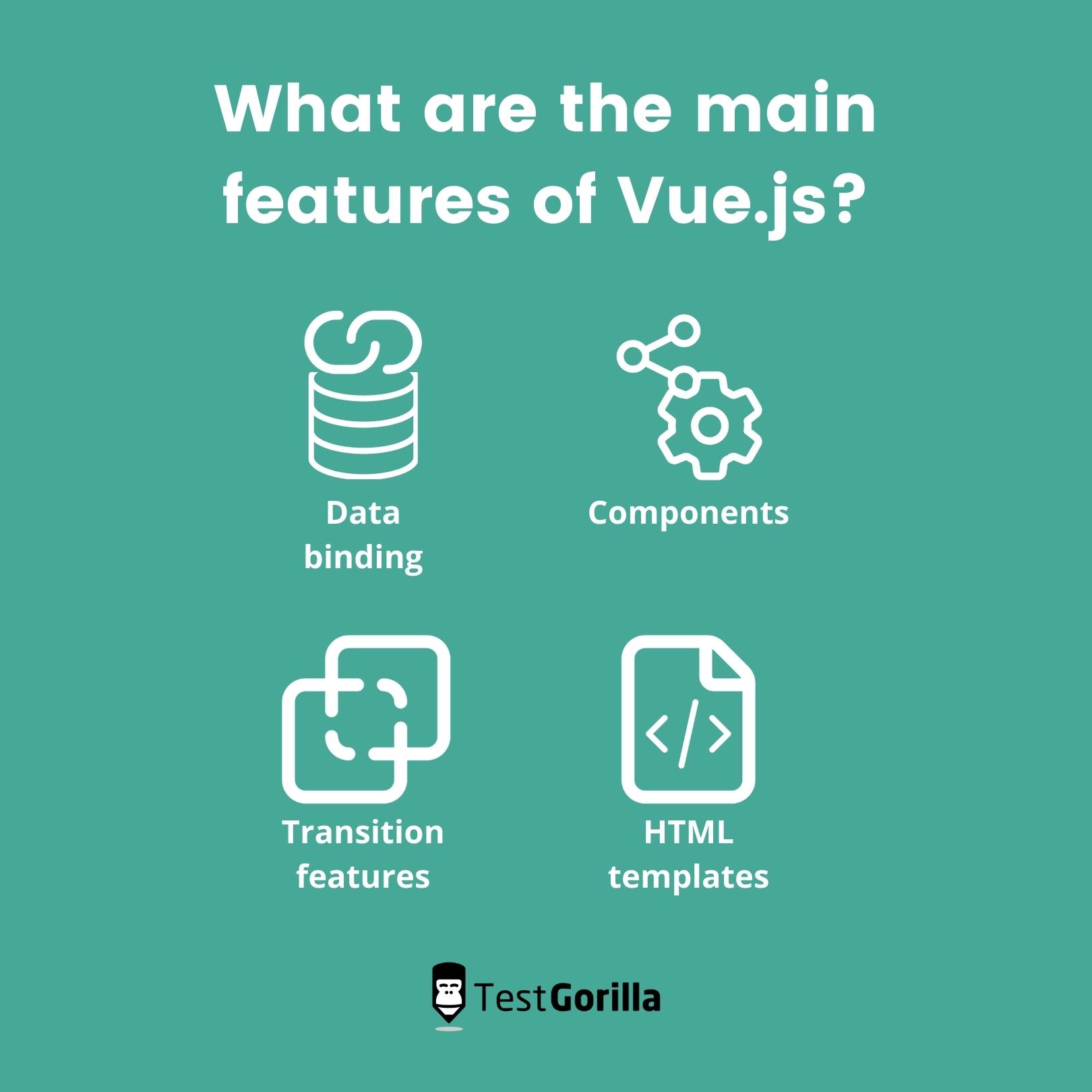
4. What are the main features of Vue.js?
Applicants familiar with the Vue.js framework should be able to list several of its features. Some of the main features they may mention include:
Data binding, which enables developers to assign a value to various HTML attributes
Components, which make it easy to make and reuse custom elements in HTML
Transition features, which developers can use to transition to HTML elements once they’re updated
HTML templates that developers use to bind instance data to the DOM
5. Name five advantages of using Vue.js.
Some of the benefits developers might note when using Vue.js include:
The fact that coding in Vue.js is simple, with a minimal number of lines
The effortless integration of the Vue.js framework into others
Vue.js’ simplicity and the fact that it’s easy to learn, requiring only HTML, CSS, and JavaScript knowledge
The application customization capabilities of Vue.js
The best insights on HR and recruitment, delivered to your inbox.
Biweekly updates. No spam. Unsubscribe any time.
36 Vue.js interview questions related to terms and definitions
Choose from these 36 Vue.js interview questions related to terms and definitions to evaluate your applicants’ knowledge thoroughly.
Explain what VUE-resource is.
Explain what one-way data flow is.
Explain what two-way data binding is.
How is one-way data flow different from two-way data binding?
Explain what Vue.js component props are.
Explain what VueX is.
Explain what filters are in Vue.js.
Explain what Vue-loader is.
Explain what conditional directives are in Vue.js.
What is a v-show directive?
What is a v-if directive?
How are v-show and v-if directives different?
Explain what general directives are.
Explain what literal directives are.
Explain what empty directives are.
Explain what custom directives are.
Explain what array detection mutation methods are.
Explain what array detection non-mutation methods are.
Give an example of a system modifier key that Vue.js supports.
Explain what the element is in Vue.js.
Explain what the mapState helper is.
Explain what a single-file component is.
Explain what a Vue Router is.
Explain what a scoped slot is.
Explain what the virtual DOM is in Vue.js.
Explain what interpolation is.
Explain what binding expressions are.
Explain what the v-bind directive is.
Explain what the v-model directive is.
Explain what reactivity is in Vue.js.
Outline the eight lifecycle hooks for Vue.js instances.
Explain what $root does in Vue.js.
Explain what a $child property is.
Explain what a $parent property is.
Explain what a local filter is.
Explain what a global filter is.
5 Vue.js interview questions and answers related to terms and definitions
Take a look at the five Vue.js interview questions below and use the answers as a guide when assessing your developers’ responses.
1. How is one-way data flow different from two-way data binding?
Can your applicants explain that the application’s UI isn’t updated automatically for one-way data flow?
Developers have to write custom code to ensure it updates once they make a change. In contrast to one-way data flow, the application’s UI is updated automatically for two-way data binding.
Applicants may explain that developers use the v-bind directive for one-way data flow and the v-model directive for two-way data binding.
2. Outline the 8 lifecycle hooks for Vue.js instances.
The eight lifecycle hooks that applicants may mention when responding to this question are:
beforeCreate event: An initial event developers use to complete actions before they add a component to the DOM
created event: An event developers use to run code once they have created an instance
beforeMount event: An event developers use to execute before rendering
mounted event: A commonly used event in which developers can access components, the rendered DOM, and templates
beforeUpdate event: An event developers use before executing data changes on components
updated event: An event developers use to execute data changes on components and re-render the DOM
beforeDestroy event: An event developers use before they tear down an instance
destroyed event: A final event developers use to perform clean-ups
3. Give an example of a system modifier key that Vue.js supports.
Developers may explain that system modifier keys trigger event listeners and provide a few examples of system modifier keys that support Vue.js. Some of the main keys include:
.ctrl
.shift
.alt
4. Explain what Vue.js component props are.
Your applicants should be familiar with Vue.js component props. Do they know that component props are attributes that they can register on components? Can they explain that they can use component props to pass data down to child components?
5. Explain what the element is in Vue.js.
Developers familiar with Vue.js should understand that is an element that programmers use as a content distribution outlet.
13 Vue.js interview questions related to processes
Ask your interviewees these 13 Vue.js interview questions related to processes to determine whether their knowledge matches the requirements of your role.
Name four approaches for installing Vue.js to complete your project.
How would you create a Vue.js instance?
How would you create a two-way binding in Vue.js?
What do Mixins enable developers to do in Vue.js?
Which command would you use to deploy a Vue.js application?
In which situation is local registration required in Vue.js?
How would you reuse an element with key attributes?
How would you create filters in Vue.js?
How would you use single-file components in Vue.js?
Describe the data flow process between components in Vue.js applications.
How would you handle errors in Vue.js?
How would you fetch a query parameter in Vue.js?
Which method would you use to redirect to a different page in Vue.js?
5 Vue.js interview questions and answers related to processes
Here are five critical Vue.js interview questions related to processes, along with sample answers you can use to assess your interviewees’ skills and knowledge.
1. Name four approaches for installing Vue.js to complete your project.
Are your applicants familiar with the four main approaches for installing Vue.js to complete a project? These are:
Using the Node Package Manager (or NPM)
Using Bower
Using the Vue command-line interface (or vue CLI)
Using the CDN with a tag within an HTML file
2. How would you create filters in Vue.js?
Applicants may split their answer into two parts when responding to this question, because there are two options to create filters in Vue.js.
Developers may define local filters in the component’s options to create local filters. This means each filter is allocated to the specified component.
To create global filters, developers may define them globally before creating the instance. This means filters are allocated to every component the Vue instance contains.
3. Which command would you use to deploy a Vue.js application?
Your candidates should know that they can use the following commands to deploy a Vue.js application:
To create a project: vue init webpack myproject
To run a project: npm run build
4. How would you handle errors in Vue.js?
Can your developers explain that an error handling mechanism can help programmers avoid application breakages even if an unhandled exception occurs? Do they know that they can use error handling mechanisms to log errors to a server to determine the cause?
5. In which situation is local registration required in Vue.js?
Applicants should know that programmers use local registration when global registration is not a good option. For instance, global registration doesn’t allow built systems to remove components that aren’t being used. It’s better to use local registration in Vue.js To avoid this drawback.
5 tips for using Vue.js interview questions during an interview
Check out our list of tips below to use Vue.js interview questions to assess candidates.
1. Invite applicants to complete a skills assessment before the interview
Tip number one: Integrate skills testing into the hiring process.
You can build a single skills assessment that features up to five skills tests relevant to the role, including a Vue.js test.
It’s best to invite applicants to take a skills assessment early in the recruitment process, which will help you decide which candidates you should invite to an interview.
2. Tell candidates more about the open role before asking Vue.js interview questions
Our second tip: Never just plunge directly into the interview.
Inform your applicants about your role and your organization and ask them to introduce themselves. Let candidates know more about the Vue.js developer role before asking them any Vue.js interview questions to give them more context and help them feel more at ease.
3. Begin with general Vue.js interview questions
Tip number three: Never go straight to expert-level Vue.js interview questions or questions related to processes.
Instead, start by getting a sense of your applicant’s general Vue.js knowledge by asking them a few general Vue.js interview questions at the start of the interview.
4. Take notes during the interview
Our fourth tip: It’s a good idea to take notes during the interview and document your applicants’ responses.
Taking notes (and eventually using a scoring sheet) means that you can compare your findings with other team members and senior engineering managers to make a collaborative hiring decision.
However, make sure to tell your applicants you’re going to take notes at the start of the interview.
5. Offer feedback to developers you didn’t choose
And our final tip: Give feedback to the developers you didn’t choose.
You’ll have gathered plenty of data on your applicants at this stage, so provide them with meaningful feedback to enhance the candidate experience and your company’s reputation.
Hire the right expert using Vue.js interview questions
Hiring an expert developer whose skills meet your requirements isn’t easy, but you can simplify the process by using skills assessments and interviewing candidates.
You should first use an effective Vue.js developer job description to get a pool of qualified applicants. To increase your chances of picking the best applicant, we recommend beginning with skill testing and then interviewing your applicants using the right Vue.js interview questions.
With the test results and your candidates’ responses to the interview questions, you’ll have no problems determining who should be your next Vue.js developer.
Evaluate your candidates’ skills using our skill tests and Vue.js interview questions above to hire an expert developer for your team.
You've scrolled this far
Why not try TestGorilla for free, and see what happens when you put skills first.