40 React Native interview questions and answers for recruiters
Build your dream team of coding experts with TestGorilla
React Native is one of the most popular software frameworks around and has been used to develop such apps as Facebook, Instagram, and Skype. If you’re in the business of building mobile apps, a skilled React Native developer is a must.
To find the right person for the job, you first need to establish a thorough candidate selection process. After screening applicants with a React Native skills assessment, the interview is your opportunity to identify the best fit for your company by asking the right questions.
The goal is to find the developer with the skills that best suit your organization’s needs, whether that’s maintaining an existing portfolio of apps or building brand new apps from scratch.
With our 40 React Native interview questions below, there’s plenty of room to tailor interviews to your business needs.
Table of contents
- React Native interview questions to help you find the best developers
- 13 beginner React Native interview questions
- 14 intermediate React Native interview questions
- 13 advanced React Native interview questions
- At which stage of the hiring process should you use React Native interview questions?
- Finding your next React Native developer
Event: HIRE FOR THE AI ERA
Industry giants like Hung Lee, Lou Adler, and Isabel Berwick discuss how to hire for AI fluency. Get insights and strategies you can implement the next day.
React Native interview questions to help you find the best developers
We’ve split the questions into three categories, based on the experience level necessary for the role you’re looking to fill:
Beginner, for junior React Native developers
Intermediate, for React Native developers with some experience
Advanced, for senior React Native developers
We’ve included sample answers for each question so that you can assess candidates effectively, even if you don’t have experience with React Native yourself.
13 beginner React Native interview questions
You can use these beginner interview questions to assess the skills and knowledge of entry-level or junior React Native developers at the start of their careers.
1. What are the advantages of using React Native?
Sample answer:
Since its launch in 2015, React Native has built a reputation as a reliable and effective JavaScript framework. Some of its key strengths include:
Cross-platform compatibility: Most of the code is cross-platform, meaning developers only have to create one app rather than two separate apps for both iOS and Android
Real-time feedback: React Native offers a ‘hot reloading’ feature where developers can immediately view the changes they’ve made in a separate preview window
Flexible user interface: React Native’s interface is slick and makes it easy for multiple developers to work on a project together
Third-party plugins: React Native is compatible with many third-party plugins that can be used to support and improve the app development process
Community: As a popular open-source framework, React Native has a large community of developers that exchange knowledge
2. What are the key differences between React Native and ReactJS?
Sample answer:
React Native is used to develop mobile apps for iOS and Android, whereas ReactJS is used to build web apps in a web browser.
Both use reusable JavaScript XML components, but the syntax varies: while React Native uses app-view components like and , ReactJS uses HTML tags such as and .
3. How do native apps differ from hybrid apps?
Sample answer:
Hybrid apps are developed to be used across all platforms, whereas native apps are developed for a particular platform. React Native is used for the development of hybrid apps.
While hybrid apps are faster to develop and typically require less maintenance than native apps, they may perform slightly worse than their native counterparts.
4. What products and apps is React Native best used for?
Sample answer:
React Native is a great option for developing a hybrid app that does not require extremely high performance.
Cross-platform compatibility means development teams can save lots of time when using React Native compared to a native framework.
However, it might not be suitable when designing complex apps or if developers aren’t already well-versed in React code.
5. What are the core components of React Native?
Sample answer:
Components are the building blocks of React Native; when combined, they make up the app as a whole. Some of the most common components are:
View, used to display the entire app layout
Text, used to display text
TextInput, used to input text
ScrollView, used to insert a scrolling container
StyleSheet, used to insert style objects
Image, used to render images
Button, used to insert buttons
6. What is component-driven development?
Sample answer:
Component-driven development (CDD) is a development methodology where the build process is anchored around components rather than objects. Components are loosely coupled and each one serves its own purpose.
When put together, components (buttons, navigation bars, images) form the program as a whole. React Native is a component-driven framework.
7. What is the role of props in React Native?
Sample answer:
Props provide properties to components inserted in a program, which makes components modifiable and customizable. For example, the same component might be used in different parts of an app. When we use props, we can alter the component’s appearance or behavior.
8. What is the role of AsyncStorage in React Native?
Sample answer:
AsyncStorage is React Native’s key-value, unencrypted storage module that allows developers to store data for offline use. Typically, it’s used to store data when an app is not linked to a cloud service, or when specific features require data storage.
9. What is the role of Flexbox in React Native?
Sample answer:
In React Native apps, Flexbox is used to provide a consistent layout across different screen types. The Flexbox algorithm helps to structure the positioning of different components and create a responsive UI for the end user.
10. What is the state in React Native?
Sample answer:
In React Native, the state refers to information about a property at a given time. Unlike props, the state is mutable; it can change. Typically, this will occur when a user interacts with the component.
For example, if your app had a filling form that users are invited to complete, the state of that component would change when the user types something in.
11. How do you import components in React Native?
Sample answer:
In React Native, you can import components from scratch, or also import ready-made ones from another file.
To import a component, you need to type <import { Component } from ‘react-native’>, changing the word in brackets depending on the type of component you want to import.
12. What coding languages are compatible with React Native?
Sample answer:
While React Native is generally used with JavaScript, compatibility with other coding languages, including Python, C++, and C, is also possible through the framework’s Java Native Interface (JNI).
13. What engine does React Native use?
Sample answer:
In React Native, JavaScript code runs through two engines:
JavaScriptCore is used on iOS simulators and Android emulators; virtually all operations run through this engine
V8 is used when Chrome debugging is being performed
The best insights on HR and recruitment, delivered to your inbox.
Biweekly updates. No spam. Unsubscribe any time.
14 intermediate React Native interview questions
You can use these intermediate React Native interview questions for mid-level React Native developer roles, where the candidate already has a few years of experience.
14. What are the main disadvantages of using React Native?
Sample answer:
As with any software framework, React Native has its fair share of drawbacks. These include:
Non-nativity: React Native isn’t a native solution, which means its apps may be slightly slower than native ones
Debugging issues: React Native is built using Javascript, Objective-C, Java, and C or C ++, which can make debugging more difficult
Memory management: Limitations on memory mean React Native is not suited to developing computation-intensive apps
Low security: React Native’s open-source design leaves apps more exposed to threats, which is especially dangerous for apps containing sensitive information, such as banking services
Learning curve: React Native is one of the more challenging software frameworks to learn, especially for junior developers
15. What are the main performance issues in React Native and what causes them?
Sample answer:
Some of the most common performance issues in React Native include:
High CPU usage: Offloading complex functions to the JavaScript thread can cause performance issues
Memory leak: Information can be lost in the Bridge during the transfer from the Primary to the React Native domains, especially in Android apps
Slow navigation: Multiple thread bridging can also cause slower navigation times
16. How can app performance be optimized in React Native?
Sample answer:
There are several techniques that we can use to optimize an app’s performance in React Native, such as:
Remove all console statements
Resize and scale down images
Cache images internally
Compress or convert raw JSON data
Use code splitting for large lists
Schedule animations
Remove unnecessary libraries and features
Start building your developer assessment with TestGorilla
17. How is React Native code processed to display the final output on the screen?
Sample answer:
The process for rendering code in React Native is the following:
When the app is opened, the main thread (or UI thread) starts execution by loading JavaScript bundles
Once the JavaScript code has been loaded successfully, the main thread sends it to the second JS thread where more calculations are performed
When React Native starts rendering, the reconciler algorithm generates a virtual DOM or layout, which is then sent to a third shadow thread
The shadow thread calculates a new DOM and sends the layout characteristics to the main UI thread
The UI thread then renders the received DOM for display on the mobile app
18. What is the role of the bridge in React Native?
Sample answer:
The bridge acts as a transport layer between JavaScript and Native modules. In the rendering process:
The bridge first receives the user response to open the app from the Native module
It then passes the serialized payload to the JavaScript module
Once the event has been processed and a virtual DOM has been generated in the JavaScript module, the bridge receives the serialized batched response
The bridge passes the serialized batched response to the Native module for final rendering
19. What is the interaction manager in React Native?
Sample answer:
In React Native, the interaction manager is used to defer the execution of a function until a specified ‘interaction’ has been completed.
This is important as React Native is single-threaded in nature, meaning queued animations on the UI can become congested. The interaction manager helps with this issue and ensures that animations run smoothly in a scheduled manner.
20. What is the role of fabric in React Native?
Sample answer:
Fabric is a modern type of architecture that was first created in 2018 and aims to address some of React Native’s performance issues. Fabric modernizes the framework’s rendering layer by allowing specified priority tasks to be executed synchronously and, therefore, quicker.
21. How do you debug React Native apps?
Sample answer:
In React Native, we can perform debugging in two ways:
Remote debugging
For iOS, open the menu and select ‘Debug remotely’
For Android, open the menu and select ‘Debug remotely’
The ‘Debug remotely’ button will launch the Chrome Developer Tools’ Debugger tool
In-app debugging
For iOS, run the command
For Android, run the command
These commands will launch the in-app debugging tools in the relevant operating system
22. How do you create basic text input in React Native?
Sample answer:
The insertion of basic text in React Native apps is handled by the Text and TextInput components. TextInput allows users to type on the app. We can implement it using the following syntax: <import { Text, TextInput, View } from ‘react-native’>.
23. How can you optimize the performance of images in React Native?
Sample answer:
There are several useful tricks for optimizing the performance of images in React Native. These include:
Using image caching tools
Using PNG or WEBP formats rather than JPEG
Using smaller images
Reducing the number of renders
24. What is the role of timers in a React Native app?
Sample answer:
In React Native, timers allow developers to manipulate the order in which events in a program occur. There are four different types of timers, each one serving a different purpose:
Timeout implements a delay
Interval allows repeat actions to occur at given intervals
Immediate allows actions to occur as soon as possible
Animation allows animations to display when the program is ready to render frames
25. What is the role of hooks in React Native?
Sample answer:
Hooks allow developers to ‘hook into’ existing components and access their state and lifestyle features. Previously, these would not be accessible for use elsewhere. With hooks, developers can now tap into a component’s state and lifestyle features without having to write a new class.
26. How do you create a basic button in React Native?
Sample answer:
We can create basic buttons using the following syntax: <import { View, Button, StyleSheet } from “react-native”>. Basic buttons support a minimal level of customization and can be modified using TouchableOpacity or TouchableWithoutFeedback.
27. What is the role of fast refresh in React Native?
Sample answer:
Fast refresh allows developers to get near-instant feedback on recent changes in their app. Once ‘Enable fast refresh’ in the developer menu is toggled, any new edits in the program become visible within a few seconds for an easy evaluation.
13 advanced React Native interview questions
You can use the advanced interview questions below when hiring a senior React Native developer with several years of experience.
28. How can sensitive data be stored securely in React Native?
Sample answer:
Most React Native data is stored in Async Storage. As an unencrypted, local form of storage, it’s not suitable for storing sensitive data such as tokens and passwords.
Alternatively, React Native Keychain offers a secure form of storage that also works similarly to Async Storage. For iOS, Keychain storage can be used to protect sensitive data, while Android developers can use Facebook Conceal and Android Keystone.
29. How can you resolve common React Native performance issues?
Sample answer:
When performance issues occur, there are several solutions available to developers. For example, here are some solutions for a few common performance issues:
High CPU usage: Optimizing apps by compressing data, cutting out wasteful renders, and using cache storage will improve performance speed
Memory leak: Memory leak can be avoided by debugging, avoiding the use of console statements, and regularly checking code for inconsistencies
Slow navigation: Using React Navigation instead of other navigation tools like Navigator or NavigationExperimental will help soothe navigational issues
30. What are some differences between using React Native for iOS and for Android?
Sample answer:
Around 85% of React Native code is cross-platform, which means that most processes are the same on both iOS and Android. However, there are a few minor differences. These include:
iOS development uses Mac and Xcode, whereas Android development draws on Android SDK and an emulator
Third-party plugins that don’t offer native functionality will need to be used differently
The bridging process can be slightly different when developing complex apps
31. How do you ensure animations run smoothly in React Native apps?
Sample answer:
Several steps can be taken to optimize animations in React Native. These include:
Use lazy loading so components are only rendered when in use
Remove animated values from the state to avoid unnecessary overhead
Use shouldComponentUpdate to fast-track the rendering process
Use useNativeDriver for Android to transfer all the animating work to the native layer
32. What steps would you take in React Native if you have an app that crashes continually?
Sample answer:
Use a third-party error reporting integration to pull up an error report and further diagnose the bug. These plugins help collect, organize, and analyze crash reports and also provide quick fixes so the app can get back up and running. Popular error reporting plugins include:
Bugsnag
Crashlytics
Sentry
TestFairy
Rollbar
33. How can Redux be implemented in React Native?
Sample answer:
Redux is a useful state management tool. It can be implemented by following these steps:
Install the necessary Redux packages online
Create a Redux folder at the root of the app
Within the Redux folder, add three files: actions.js, reducer.js, and store.js
In the new reducer.js file, import from ‘redux’
In the store.js file, import from ‘redux’ to create the store
Import the store to the React Native app
34. What is the role of TouchableOpacity in React Native?
Sample answer:
In React Native, TouchableOpacity is a wrapper used to change the transparency of a button. When used on a button, opacity reduces in response to touch, allowing users to see the background whenever they press it.
35. What are the differences between Flexbox in browser and in React Native?
Sample answer:
Flexbox generally works in the same way in React Native as it does in CSS on the web. However, there are a few minor differences in the values. These include:
The default value in React Native is column, whereas the default value for CSS is row
The default value in React Native is flex-start, whereas the default value for CSS is stretch
The default value in React Native is 0, whereas the default value for CSS is 1
36. What steps can you take to resolve persistent memory leak issues?
Sample answer:
A memory leak occurs when memory that is no longer needed by an app remains in the app rather than being returned to the operating system. This is one of the most common causes of performance issues.
In theory, memory management is handled automatically by the garbage collector. However, this process is still prone to errors. Debugging tools can be used to identify memory leak issues. Some of the most common causes for issues are:
Timers and listeners in componentDidMount
Inline styles
Closure scope leaks
The use of console.log
Debugging can identify the root of the memory leak; once it has been removed, the issue should be resolved.
37. How can you optimize FlatList items in React Native?
Sample answer:
There are several techniques for optimizing the performance of FlatList items. For example, we can:
Avoid using 1080P HD images
Optimize the maxToRenderPerBatch prop
Use the getItemLayout prop
Use the keyExtractor prop
Use fewer views
Optimize the windowSize prop
38. How are hot reloading and live reloading in React Native different?
Sample answer:
Live reloading in React Native refreshes the entire app when a file changes, whereas hot reloading only refreshes the files that were changed.
When hot reloading is used on an app, the state remains the same and the developer is returned to the page they started on. The opposite is true for live reloading.
39. When would you use ScrollView over FlatList and vice versa?
Sample answer:
ScrollView loads all data items on one screen for scrolling purposes. All the data is stored on RAM, which can cause performance issues for large amounts of data.
FlatList only displays items that are currently shown on the screen (10 by default), thus sidestepping any performance issues.
Therefore, it is best to use FlatList for large datasets, whereas ScrollView can be used for smaller datasets.
40. How are vector icons used in React Native?
Sample answer:
Vectors are an integral part of app design in React Native. They can initially be installed by running the following command: . Selected vector icons can then be imported into the React Native app for use.
41. When should setNativeProps be used in React Native?
Sample answer:
In React Native, setNativeProps is used to change a component directly on a DOM node rather than in the app’s state. While this can help to solve issues, it also makes code more difficult to work with in the future.
It’s considered a backup solution to performance issues linked to animations, and should only be used if setState and shouldComponent fail to resolve the problem.
At which stage of the hiring process should you use React Native interview questions?
Conducting an effective interview is an important step when hiring a new app developer—but several other stages should come before that. The technical nature of React Native means that it’s essential to test the candidate’s proficiency first.
For example, you can create a React Native timed task for candidates to complete, such as to identify problems with a sample piece of code. Tailor the task to your business needs where possible.
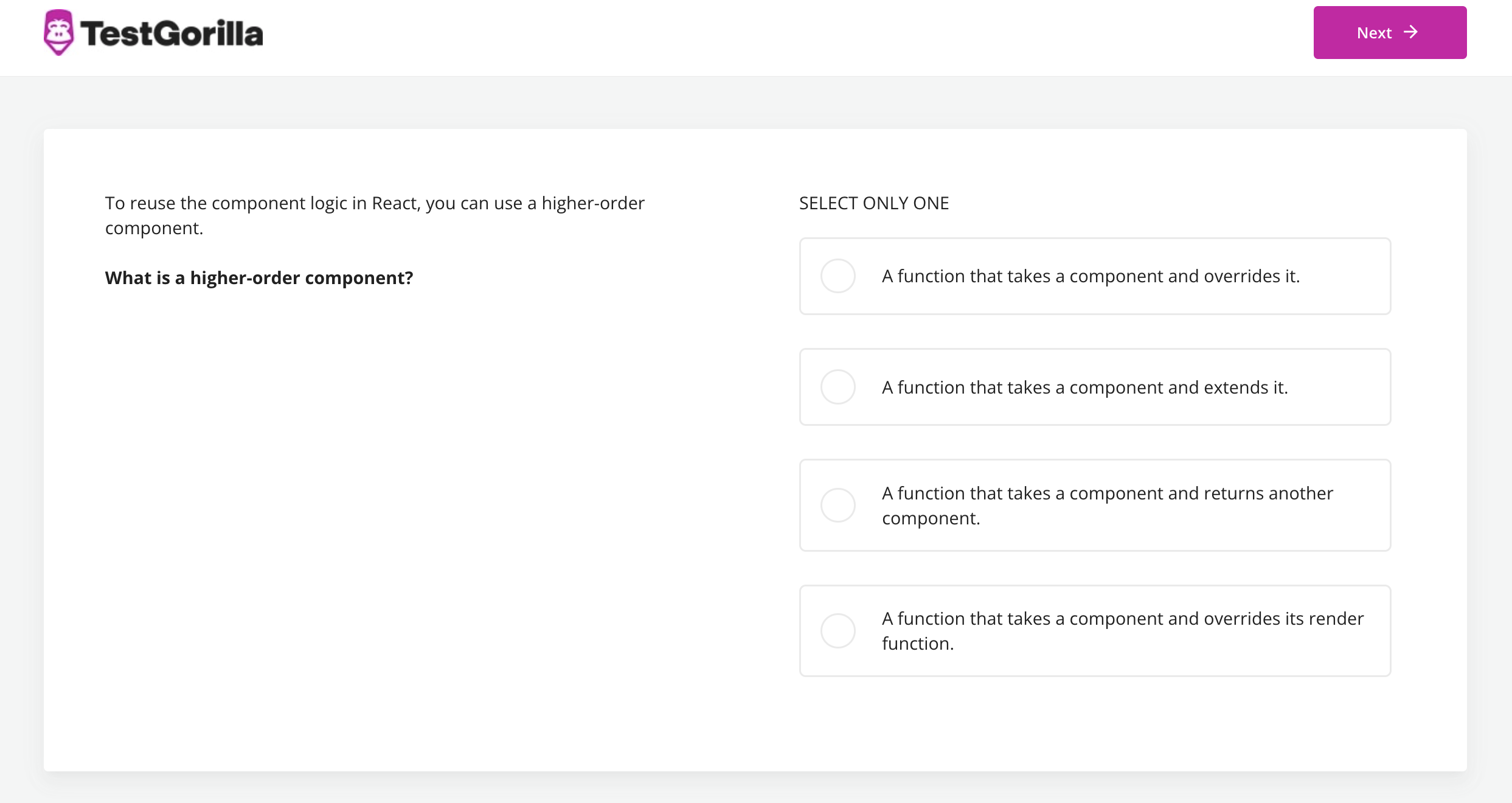
Alternatively, you can use TestGorilla’s React Native test (preview below) to quickly evaluate candidates’ skills and knowledge, and shortlist the best applicants, who you can then invite to an interview. This enables you to simplify and optimize the screening stage, and allows you to evaluate a candidate’s expertise even if you lack coding knowledge yourself.
Performing a skills assessment early in the selection process will help you identify the most skilled candidates. You can then spend more time on shortlisted applicants: instead of conducting tens of interviews and coding assessments, you can concentrate only on a select few.
This allows you to confidently compare applicants’ experience against your business needs to gauge whether they will be a good fit.
Finding your next React Native developer
By using the interview questions above alongside skills assessments, you can identify the best candidates for your company. With the right React Native developer on your team, you’ll be able to compete in the constantly evolving and extremely lucrative mobile app market, now estimated to be worth $700 billion.
Remember to adapt your questions to the right experience level and to your business requirements. The selection process isn’t about finding the best all-round React Native developer, but the one who’s the right match for your company’s needs.
TestGorilla’s React Native test can help you find the best React Native developers fast and bias-free. Get started for free today and start making better hiring decisions.
You've scrolled this far
Why not try TestGorilla for free, and see what happens when you put skills first.